REST Playgroundを有効にする
ColdFusion 2018のRESTに関する機能強化の一つに「REST Playground」と呼ばれるブラウザベースのアプリケーションが追加されています。このアプリケーションは、ブラウザー上で ColdFusionに登録した Restサービスをテストすることができるツールです。ColdFusion の Restサービスの管理は、ColdFusion Adminisratorの「データとサービス > RESTサービス」で行いますが、「REST Playground」でも行うことができるほか、登録済みのRESTサービスの一覧を選択して、HTTPのGETやPOSTによる動作テストを行うことができます。詳しくは、下記のページをご確認ください。
REST に関連する ColdFusion の機能強化(2018 リリース)
この「REST Playground」は、RESTアプリケーションの開発時の動作テストなどを行うことを目的にしており、本番環境での使用を想定していません。
ですので、
- (Web サーバー経由ではなく)内部サーバー経由でのみアクセスできます
- ColdFusion Administratorの「デバッグとロギング > デベロッパープロファイル」の『開発者プロファイルの有効化』設定を有効にする必要があります
-
ColdFusion Administratorの「サーバーの設定 > 設定」の『REST 確認を許可』を有効にする必要があります
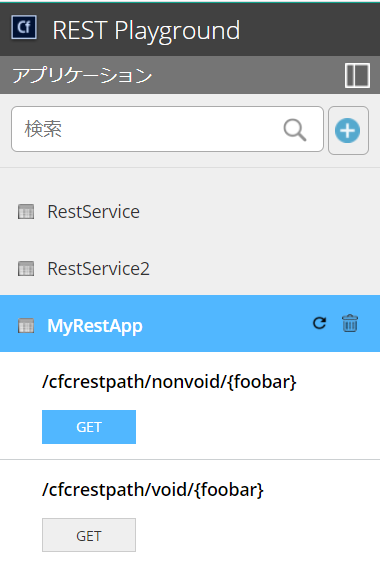
上記の状態であれば、「REST Playground」にアクセス(例 http://localhost:8500/restplay)すれば、登録済みアプリケーションの一覧と、登録可能な+アイコンが表示されます

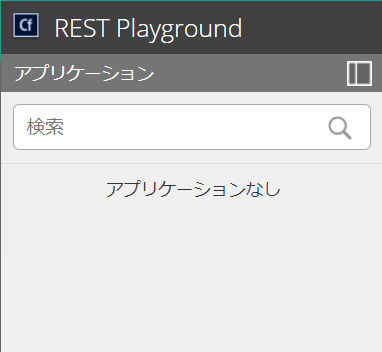
もし、いずれかの設定が有効になっていなかった場合などは、下記のように+アイコンは表示されませんし、登録済みのアプリケーションの一覧も表示されません

以上のように、「REST Playground」は開発・テスト環境での使用が推奨されております。本番環境の REST サービスでは、開発者プロファイルを無効にすることをお勧めします。
記事公開日:2021年06月22日
最終更新日:2021年06月22日
Sample Modal Window
This is just a sample…
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent suscipit iaculis libero sed tristique. Quisque mollis dolor non tellus placerat vitae sodales lectus porta. Curabitur ut suscipit tellus. Maecenas rhoncus, ante vitae vehicula vestibulum, metus sapien dapibus tellus, et mattis dolor neque vitae nisl. Nullam eleifend ultrices ipsum eget pretium. Curabitur semper metus ut ante adipiscing nec volutpat sem rutrum. Nullam a nisi lacus, non interdum ante. Vivamus ante augue, commodo vel egestas sed, pharetra nec dui. Quisque sed tellus felis. Donec ipsum mauris, sagittis eu accumsan in, aliquam non ipsum.
Vestibulum tempor nunc nec felis scelerisque eget elementum erat dignissim. Ut vel ipsum mollis orci venenatis luctus. Aenean vehicula quam vel quam porttitor ac iaculis elit pulvinar. Proin consequat, ipsum eu venenatis semper, justo turpis posuere tortor, ac placerat metus nisl et lectus. Nulla cursus dui id nunc ullamcorper sed semper nisl lobortis. Aliquam erat volutpat. Phasellus arcu ante, imperdiet in ornare sed, laoreet eu massa.