cfchartに関する参考情報
ColdFusion MX(6)より追加された <cfchart>タグを使用することで、ColdFusionサーバー側で Flash や JPG、PNGなどの形式でチャート(グラフ)を作成し、ブラウザ等に表示したり、ドキュメント(<cfdocument>タグによるHTML→PDF)に貼り7付ける事ができます。MX7でさらにスタイル機能が強化されて配色や表示のカスタマイズが行えるようになりました。このFAQでは、強化されたスタイル機能に関する「参考情報(Tips)」を紹介します。
① cfchart のチャートの色を変える
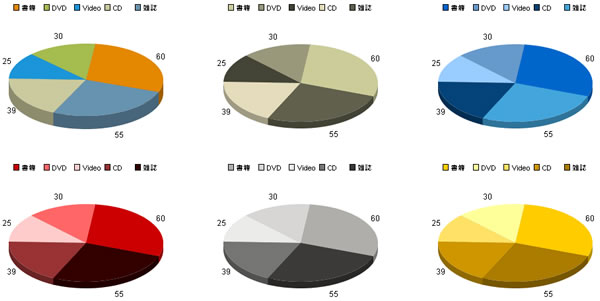
MX 7 より、チャートのスタイルとして、予め6種類のスタイルが用意されています。<cfchart>タグのstyle属性に「beige,blue,default,red,silver,yellow」のいずれかを指定します。
<cfchart format="png" style="beige|blue|default|red|silver|yellow" show3d="true" > <cfchartseries type="pie"> <cfchartdata item="書籍" value="60"/> <cfchartdata item="DVD" value="30"/> <cfchartdata item="Video" value="25"/> <cfchartdata item="CD" value="39"/> <cfchartdata item="雑誌" value="55"/> </cfchartseries> </cfchart>

② cfchart のチャートの色を自分で指定する
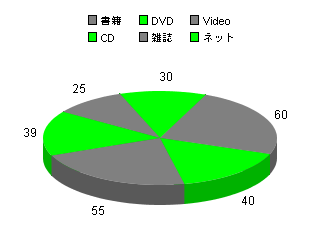
<cfchartseries>タグのseriesColor属性やcolorList属性を使用して各項目に希望する色を指定することができます。
<cfchart format="png" show3d="true" > <cfchartseries type="pie" colorList="##808080,##00FF00,##808080,##00FF00,##808080,##00FF00,"> <cfchartdata item="書籍" value="60"/> <cfchartdata item="DVD" value="30"/> <cfchartdata item="Video" value="25"/> <cfchartdata item="CD" value="39"/> <cfchartdata item="雑誌" value="55"/> <cfchartdata item="ネット" value="40"/> </cfchartseries> </cfchart>

③ 独自のチャートスタイルXMLファイルを作成し、チャートを表示する
<cfchart>のスタイルは、チャートスタイルXMLと呼ばれるXML形式のファイルで定義されています。参考情報①でstyle属性にbeigeやblueを指定した場合も、予め用意されているチャートスタイルXMLを利用しています。
独自にチャートスタイルXMLファイルを作成するには、「①予め用意されているチャートスタイルXMLファイルをコピーして、そのファイルの設定値を変更する」方法か、「②WebCharts3D によるチャートスタイルの作成」でチャートスタイルXMLファイルを作成する」方法のどちらかとなります。①②のどちらかの方法で用意したチャートスタイルXMLファイルを任意の場所に配置して、<cfchart>タグのstyle属性でそのXMLファイルを指定して呼び出すことで、スタイルを反映できます(異なるフォルダにXMLファイルを配置した場合は、<cfinclude>タグと同じ方法でパスを指定して呼び出します)。
注意点(重要)
ColdFusionオンラインマニュアルの情報として、①の場合は「XML ファイルで指定されている属性のみを変更する」事、②の場合は「cfchart タグで使用できるチャートスタイルファイルを作成するためには、表で示されている以外の変更は行わない」事となります。
(参考)チャートの外観の設定:
http://help.adobe.com/ja_JP/ColdFusion/10.0/Developing/WSc3ff6d0ea77859461172e0811cbec22c24-74f2.html
ただし、以下で紹介する参考情報(Tips)では、表に記載されていない非公式(非サポート)の属性についても説明を含んでいます。それらの情報は、こちらで確認した限りの参考情報となり、内容の正確さや最新さを保証するものではありません。「環境やバージョンによっては動作が異なる可能性があること」、「今後のバージョンアップ等によって記事の内容と動作が一致しない事がある事」について予めご認識頂いた上、ご参考にされるかどうかをご判断下さい。
- 参考情報(Tips)① pieチャートの開始位置を0度に変更し、時計回りに表示する
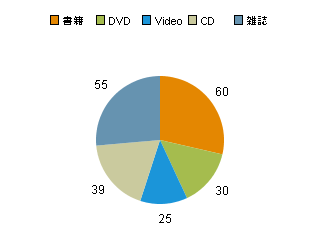
チャートスタイルXMLファイルの<pieChart>要素の "angle"属性の値を90(angle="90") に変更し、 さらに、"isClockwise"属性を付加して値にtrue(isClockwise="true")を指定します。- チャートスタイルXMLファイルの例(default_pie.xml ファイルをコピーして、cfchartタグの呼び出しページと同じフォルダにcfchart_1.xmlファイルとして保存)
<?xml version="1.0" encoding="UTF-8"?> <pieChart depth="Double" style="Solid" angle="90" is3D="false" isClockwise="true"> <dataLabels style="Value" placement="Outside"/> <legend> <decoration style="None"/> </legend> <elements place="Default" drawOutline="false"> <series index="0"><paint color="#E48701"/></series> <series index="1"><paint color="#A5BC4E"/></series> <series index="2"><paint color="#1B95D9"/></series> <series index="3"><paint color="#CACA9E"/></series> <series index="4"><paint color="#6693B0"/></series> <series index="5"><paint color="#F05E27"/></series> <series index="6"><paint color="#86D1E4"/></series> <series index="7"><paint color="#E4F9A0"/></series> <series index="8"><paint color="#FFD512"/></series> <series index="9"><paint color="#75B000"/></series> <series index="10"><paint color="#0662B0"/></series> <series index="11"><paint color="#EDE8C6"/></series> <series index="12"><paint color="#CC3300"/></series> <series index="13"><paint color="#D1DFE7"/></series> <series index="14"><paint color="#52D4CA"/></series> <series index="15"><paint color="#C5E05D"/></series> <series index="16"><paint color="#E7C174"/></series> <series index="17"><paint color="#FFF797"/></series> <series index="18"><paint color="#C5F68F"/></series> <series index="19"><paint color="#BDF1E6"/></series> <series index="20"><paint color="#9E987D"/></series> <series index="21"><paint color="#EB988D"/></series> <series index="22"><paint color="#91C9E5"/></series> <series index="23"><paint color="#93DC4A"/></series> <series index="24"><paint color="#FFB900"/></series> <series index="25"><paint color="#9EBBCD"/></series> <series index="26"><paint color="#009797"/></series> <series index="27"><paint color="#0DB2C2"/></series> </elements> <popup background="#C8FFFFFF" foreground="#333333"/> <paint paint="Plain"/> <insets left="5" top="5" right="5" bottom="5"/> </pieChart>
- <cfchart>タグの例(cfchart_1.cfm)
<cfchart format="png" style="cfchart_1.xml" > <cfchartseries type="pie"> <cfchartdata item="書籍" value="60"/> <cfchartdata item="DVD" value="30"/> <cfchartdata item="Video" value="25"/> <cfchartdata item="CD" value="39"/> <cfchartdata item="雑誌" value="55"/> </cfchartseries> </cfchart>

- チャートスタイルXMLファイルの例(default_pie.xml ファイルをコピーして、cfchartタグの呼び出しページと同じフォルダにcfchart_1.xmlファイルとして保存)
- 参考情報(Tips)② チャートのx軸の各項目名が自動省略されないようにする
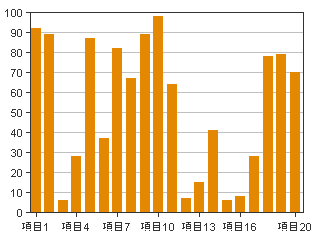
チャートのサイズがそれほど大きくないのに多数の(X軸の)項目があった場合、デフォルトの状態では全ての項目名は表示しないで、下記の画像のように一部の項目名のみを表示します。自動で項目名を省略させないようにするには、チャートスタイルXMLファイルの<labelstyle>要素に含まれるisHideOverlapped属性の値をfalse(isHideOverlapped="false")に変更します。- デフォルトのサンプル(表示される「項目名x」が項目1の次は項目4になっています。)
<cfchart format="png"> <cfchartseries type="bar"> <cfloop index="i" from="1" to="20"> <cfchartdata item="項目#i#" value="#RandRange(1,100)#"/> </cfloop> </cfchartseries> </cfchart>

- チャートスタイルXMLファイルの例(default.xml ファイルをコピーして、cfchartタグの呼び出しページと同じフォルダにcfchart_2.xmlファイルとして保存)。
※isHideOverlappedをfalseにすることで、項目名が横に重なって表示されてしまうので、"orientation"属性の値をSlanted(斜め)に変更しています。<?xml version="1.0" encoding="utf-8"?> <frameChart autoAdjust="false" is3D="false" isInterpolated="true"> <frame xDepth="6" yDepth="6" outline="#333333" lightColor="white" leftAxisPlacement="Front" rightAxisPlacement="Front" stripColor="#CCCCCC"/> <xAxis> <labelStyle isHideOverlapped="false" orientation="Slanted"/> <titleStyle font="Arial-12-bold" isMultiline="false"/> </xAxis> <yAxis scaleMin="0"> <titleStyle font="Arial-12-bold"/> <dateTimeStyle majorUnit="Year" minorUnit="Month"/> <labelFormat style="Pattern" pattern="#,##0.########"/> </yAxis> <yAxis2> <titleStyle font="Arial-12-bold"/> </yAxis2> <topYAxis> <titleStyle font="Arial-12-bold"/> </topYAxis> <topYAxis2> <titleStyle font="Arial-12-bold"/> </topYAxis2> <dataLabels foreground="black"/> <legend isVisible="false" showColumnLegend="true"> <decoration style="None"/> </legend> <elements action="" shape="Area" drawOutline="false"> <morph morph="Grow"/> <series index="0"><paint color="#E48701"/></series> <series index="1"><paint color="#A5BC4E"/></series> <series index="2"><paint color="#1B95D9"/></series> <series index="3"><paint color="#CACA9E"/></series> <series index="4"><paint color="#6693B0"/></series> <series index="5"><paint color="#F05E27"/></series> <series index="6"><paint color="#86D1E4"/></series> <series index="7"><paint color="#E4F9A0"/></series> <series index="8"><paint color="#FFD512"/></series> <series index="9"><paint color="#75B000"/></series> <series index="10"><paint color="#0662B0"/></series> <series index="11"><paint color="#EDE8C6"/></series> <series index="12"><paint color="#CC3300"/></series> <series index="13"><paint color="#D1DFE7"/></series> <series index="14"><paint color="#52D4CA"/></series> <series index="15"><paint color="#C5E05D"/></series> <series index="16"><paint color="#E7C174"/></series> <series index="17"><paint color="#FFF797"/></series> <series index="18"><paint color="#C5F68F"/></series> <series index="19"><paint color="#BDF1E6"/></series> <series index="20"><paint color="#9E987D"/></series> <series index="21"><paint color="#EB988D"/></series> <series index="22"><paint color="#91C9E5"/></series> <series index="23"><paint color="#93DC4A"/></series> <series index="24"><paint color="#FFB900"/></series> <series index="25"><paint color="#9EBBCD"/></series> <series index="26"><paint color="#009797"/></series> <series index="27"><paint color="#0DB2C2"/></series> </elements> <popup background="#C8FFFFFF" foreground="#333333"/> <paint paint="Plain"/> <insets left="5" top="5" right="5" bottom="5"/> </frameChart>
- <cfchart>タグの例(cfchart_2.cfm)
<cfchart format="png" style="cfchart_2.xml"> <cfchartseries type="bar"> <cfloop index="i" from="1" to="20"> <cfchartdata item="項目#i#" value="#RandRange(1,100)#"/> </cfloop> </cfchartseries> </cfchart>

- デフォルトのサンプル(表示される「項目名x」が項目1の次は項目4になっています。)
- 参考情報(Tips)③ チャートの右側にも目盛りを表示する
デフォルトのチャートで複数のグラフ項目を表示しても、目盛りは左側1箇所のみの表示で表示されます。例えば売上高に対する利益率の場合、売上高は数字で表示して利益率は%で表示したい場合なども、グラフの目盛りが数字だけだと下の画像のように利益率の値が値として処理されてしまいます。このような場合もチャートスタイルXMLファイルに項目を追加することで表示できます。ただし、表示する右側に項目を表示した際、グラフの重ね合わせ等でクセがあるようです。グラフに表示する項目の順番を変更するなど、希望する形に近い表示ができるまでは色々と調整を行って確認して下さい。
右側にも目盛りを表示する方法は、下記のページを参考にしました。
http://www.raymondcamden.com/index.cfm/2008/11/11/Ask-a-Jedi-Two-yAxis-for-ColdFusion-Charts- 上記の参考情報②のプログラムに2本目のグラフを追加した例です。値は0~1のランダムな値です)
<cfchart format="png" style="cfchart_2.xml"> <cfchartseries type="bar"> <cfloop index="i" from="1" to="20"> <cfchartdata item="項目#i#" value="#RandRange(1,100)#"/> </cfloop> </cfchartseries> <cfchartseries type="line"> <cfloop index="i" from="1" to="20"> <cfchartdata item="項目#i#" value="#(RandRange(1,100)/100)#"/> </cfloop> </cfchartseries> </cfchart>

- チャートスタイルXMLファイルの例(cfchart_3.xml)。
※関連する項目のみを指定した例です。<elements>の<series>要素の 0番(1つ目のグラフの値)にisSecondAxis属性を追加して値に"true"を指定しています。加えて右側の目盛りをパーセントで表示するために、<yaxis2>要素に<labelFormat>要素を追加しています。<?xml version="1.0" encoding="utf-8"?> <frameChart autoAdjust="false" is3D="false" isInterpolated="true"> <frame xDepth="6" yDepth="6" outline="#333333" lightColor="white" leftAxisPlacement="Front" rightAxisPlacement="Front" stripColor="#CCCCCC"/> <xAxis> <labelStyle isHideOverlapped="false" orientation="Slanted"/> <titleStyle font="Arial-12-bold" isMultiline="false"/> </xAxis> <yAxis scaleMin="0"> <titleStyle font="Arial-12-bold"/> <dateTimeStyle majorUnit="Year" minorUnit="Month"/> <labelFormat style="Pattern" pattern="#,##0.########"/> </yAxis> <yAxis2> <titleStyle font="Arial-12-bold"/> <labelFormat style="Percent" pattern="#,##0.###"/> </yAxis2> <topYAxis> <titleStyle font="Arial-12-bold"/> </topYAxis> <topYAxis2> <titleStyle font="Arial-12-bold"/> </topYAxis2> <dataLabels foreground="black"/> <legend isVisible="false" showColumnLegend="true"> <decoration style="None"/> </legend> <elements action="" shape="Area" drawOutline="false"> <morph morph="Grow"/> <series index="0" isSecondAxis="true"> <paint color="#A5BC4E" /> </series> <series index="1"> <paint color="#E48701"/> </series> </elements> <popup background="#C8FFFFFF" foreground="#333333"/> <paint paint="Plain"/> <insets left="5" top="5" right="5" bottom="5"/> </frameChart>
- <cfchart>タグの例(cfchart_3.cfm)。※グラフの表示順を変えています。
<cfchart format="png" style="cfchart_3.xml"> <cfchartseries type="line"> <cfloop index="i" from="1" to="20"> <cfchartdata item="項目#i#" value="#(RandRange(1,100)/100)#"/> </cfloop> </cfchartseries> <cfchartseries type="bar"> <cfloop index="i" from="1" to="20"> <cfchartdata item="項目#i#" value="#RandRange(1,100)#"/> </cfloop> </cfchartseries> </cfchart>

- 上記の参考情報②のプログラムに2本目のグラフを追加した例です。値は0~1のランダムな値です)
- 参考情報(Tips)④ 複数チャートで項目が存在しない場合の表示方法について
例えば、2012年と2013年の売上高を比較したチャートを表示した場合、(執筆時点の)2013年8月より後の売上高の値はまだありません。ところが、デフォルトの状態では、存在しない項目にも値が指定されたように表示されてしまいます。- サンプル
<cfchart format="png" title="売上実績グラフ" showlegend="true" > <cfchartseries type="line" seriesLabel="2012年"> <cfchartdata item="7月" value=500000> <cfchartdata item="8月" value=250000> <cfchartdata item="9月" value=300000> <cfchartdata item="10月" value=400000> <cfchartdata item="11月" value=200000> <cfchartdata item="12月" value=450000> </cfchartseries> <cfchartseries type="line" seriesLabel="2013年"> <cfchartdata item="7月" value=400000> <cfchartdata item="8月" value=200000> </cfchartseries> </cfchart>

- これは、ColdFusion8からチャートのスタイルにisInterpolatedという属性が追加されたためです。この属性によって、項目の一部の値が無い場合でも、グラフとしての見た目を保つ動きとなります。指定されなかった項目はチャートに表示しないという場合は、isInterpolatedの値をfalseに変更して下さい。
- ColdFusion9では、下記に紹介されている不具合により、上記のサンプルでは意図した動作とならないようです(値をクエリで指定すれば表示出来る模様ですが未確認です)。
https://bugbase.adobe.com/index.cfm?event=bug&id=3042868
- ColdFusion9では、下記に紹介されている不具合により、上記のサンプルでは意図した動作とならないようです(値をクエリで指定すれば表示出来る模様ですが未確認です)。
- 変更例 isInterpolatedの値をfalseに変更したチャートスタイルXMLファイルを作成(cfchart_4.xml)し、それをcfchartの処理に取り込みます。
<cfchart format="png" title="売上実績グラフ" showlegend="true" style="cfchart_4.xml"> ...(中略)... </cfchart>
- チャートスタイルXMLファイルの frameChart の項目にある isInterpolatedをfalseにセットします。
<?xml version="1.0" encoding="utf-8"?> <frameChart autoAdjust="false" is3D="false" isInterpolated="false"> ...(後略)...

- サンプル
その他
ColdFusion 5はその前身としてcfgraphタグがありましたが MX(6)で非推奨となりました。cfgraphタグを使用しているコードがある場合はcfchartに変更される事を推奨します。
ColdFusion 10 Enterprise版では HTML5形式のチャートも作成が可能です。こちらはサーバーサイドで作成するのではなく、クライアントサイドでJavaScriptを使用した動的なチャートの表示が可能です。クライアントサイドで動くHTML5チャートについては、今後、別のFAQにて紹介する予定です。
記事公開日:2013年06月26日
最終更新日:2013年12月02日
Sample Modal Window
This is just a sample…
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent suscipit iaculis libero sed tristique. Quisque mollis dolor non tellus placerat vitae sodales lectus porta. Curabitur ut suscipit tellus. Maecenas rhoncus, ante vitae vehicula vestibulum, metus sapien dapibus tellus, et mattis dolor neque vitae nisl. Nullam eleifend ultrices ipsum eget pretium. Curabitur semper metus ut ante adipiscing nec volutpat sem rutrum. Nullam a nisi lacus, non interdum ante. Vivamus ante augue, commodo vel egestas sed, pharetra nec dui. Quisque sed tellus felis. Donec ipsum mauris, sagittis eu accumsan in, aliquam non ipsum.
Vestibulum tempor nunc nec felis scelerisque eget elementum erat dignissim. Ut vel ipsum mollis orci venenatis luctus. Aenean vehicula quam vel quam porttitor ac iaculis elit pulvinar. Proin consequat, ipsum eu venenatis semper, justo turpis posuere tortor, ac placerat metus nisl et lectus. Nulla cursus dui id nunc ullamcorper sed semper nisl lobortis. Aliquam erat volutpat. Phasellus arcu ante, imperdiet in ornare sed, laoreet eu massa.