Flashフォーム機能の一部項目がchromeで表示できない現象を回避する参考情報
cfformタグを使って表示ができるフォーム機能の一つにFlashフォームがあります。FlashフォームはColdFusion MX 7で追加された機能でFlashで作られた入力フォームを表示します。従来のHTMLフォームでは表現が難しかったカレンダー・ツリー・グリッド形式の入力や入力値のチェックなどが特徴でした。
その後フォームの機能強化は、ColdFusion 8より新たに追加されたAjax形式のHTMLフォームにシフトされ、また、Flashフォームをサーバ側で動的に生成するのではなくFlex(Flash Builder)を使ってフォームを作成してColdFusionサーバー等と連携する方法にシフトされたため、Flashフォームは新しい機能は追加されていませんが、最新のColdFusion 10でも引き続きFlashフォームを使用する事が可能です。ただし、Flashフォームの機能自体はColdFusion MX7.0.2から変わっていないため、最新のブラウザや環境に対応していない可能性があります。
このFAQ記事では、Flashフォームを chromeブラウザで表示した際にいくつかのフォーム項目が表示されない現象に対して、こちらで見つけた対応方法を参考情報としてご紹介致します。
※このFAQの対応方法は、こちらで確認した限りの参考情報です。本ページの内容の正確さや最新さを保証するものではありません。「すべての現象の確認や対応方法では無い事・他のブラウザでは異なる問題が発生する可能性がある事・記事作成日以降のブラウザのバージョンアップ等によって記事の内容と動作が一致しない事がある事」について予めご認識頂いた上、ご参考にされるかどうかをご判断下さい(Ajax形式のHTMLフォーム等、異なる形式でフォームを表示する事もご検討下さい)。
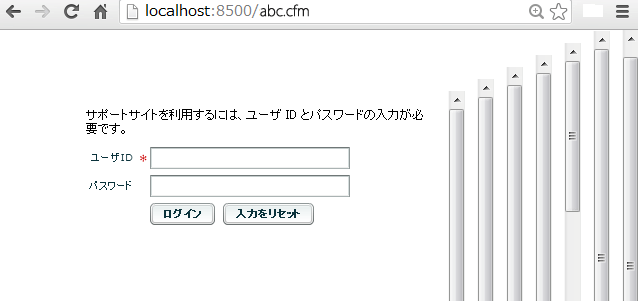
参考情報①「<cfformitem type="html">~</cfformitem>で記載したテキスト文字が表示されない」
<cfformitem type="html"> 〇〇システムを利用するには、ユーザ ID とパスワードの入力が必要です。<br> 下記の項目を入力し、ログインボタンを押してください。 </cfformitem>
↓
bind属性を加えて、そこに表示するテキスト文字を指定する
<cfset htmltext="〇〇システムを利用するには、ユーザ ID とパスワードの入力が必要です。<br> 下記の項目を入力し、ログインボタンを押してください。"> <cfformitem type="html" bind="#htmltext#"> </cfformitem>
参考情報②「<cfindex type="text">でデフォルト値(value属性の値)が表示されない」
<cfinput type="Text" name="textbox1" size="20" maxlength="50" value="デフォルト値">
↓
value属性の代わりに bind属性でデフォルト値を指定する
<cfinput type="Text" name="textbox1" size="20" maxlength="50" bind="デフォルト値">
参考情報③「<cftextarea ..>デフォルト値</cftextarea>のデフォルト値が表示されない」
<cftextarea name="textarea1">デフォルト値</cftextarea>
↓
<cftextarea>のvalue属性もデフォルト値が表示されないので、代わりに bind属性でデフォルト値を指定する
<cftextarea name="textarea1" bind="デフォルト値" />
参考情報④「<cfform>のsubmit時に、表示している内側のフレームにページが遷移する」

<cfform name="test" height="600" width="530" format="Flash" timeout="#createTimeSpan(0,1,0,0)#">
↓
target="_top"を<cfform>に付ける
<cfform name="test" height="600" width="530" format="Flash" timeout="#createTimeSpan(0,1,0,0)#" target="_top">
参考情報⑤「<cfselect>~</cfselect>の項目が表示されない」
<cfset selPro="110000"> <cfquery name="qApp" datasource="FTCF"> SELECT ProductNo,ProductName FROM PRODUCT </cfquery> ... <cfselect lang="ja" name="sltProduct" query="qApp" value="ProductNo" display="ProductName" selected="#selPro#" queryposition="below"> <option value="ALL">すべて</option> </cfselect>
<cfformitem type="script">を使い、FlashフォームのonLoadイベントを呼び出し、action scriptを使ってのselectの項目を作成する
<cfset selPro="110000">
<cfquery name="qApp" datasource="FTCF">
SELECT ProductNo,ProductName FROM PRODUCT
</cfquery>
...
<cfset aProduct=ArrayNew(1)>
<cfset ArrayAppend(aProduct,"{label:'すべて',data:'ALL'}")>
<cfset idxSltProduct=0>
<cfloop query="qApp">
<cfset ArrayAppend(aProduct,"{label:'#qApp.ProductName#',data:'#qApp.ProductNo#'}" )>
<cfif qApp.ProductNo EQ selPro>
<cfset idxSltProduct=ArrayLen(aProduct)-1>
</cfif>
</cfloop>
...
<cfformitem type="script">
function initApp() {
_root.addEventListener("creationComplete", setInitData);
}
function setInitData(evt){
var sltProduct_data = new Array();
sltProduct_data =[<cfoutput>#ArrayToList(aProduct)#</cfoutput>];
_root.sltProduct.dataProvider=sltProduct_data;
_root.sltProduct.selectedItem=sltProduct_data[<cfoutput>#idxSltProduct#</cfoutput>];
}
</cfformitem>
...
<cfselect lang="ja" name="sltProduct" width="720"></cfselect>
参考情報⑥「<cfgrid>に値が表示されない」
<cfquery name = "GetCourses" dataSource = "cfdocexamples"> SELECT Course_ID, Dept_ID, CorNumber, CorName, CorLevel FROM CourseList ORDER by Dept_ID ASC, CorNumber ASC </cfquery> <cfform format="Flash"> <cfgrid name = "FirstGrid" height="320" width="580" font="Tahoma" fontsize="12" query = "GetCourses"> </cfgrid> <cfinput type="submit" name="submit" value="送信" > </cfform>
↓
<cfformitem type="script">を使い、FlashフォームのonLoadイベントを呼び出し、action scriptを使ってのgridに表示する項目を作成する
<cfquery name = "qCourses" dataSource = "cfdocexamples">
SELECT Course_ID, Dept_ID, CorNumber,
CorName, CorLevel
FROM CourseList
ORDER by Dept_ID ASC, CorNumber ASC
</cfquery>
<cfset aCourses=ArrayNew(1)>
<cfloop query="qCourses">
<cfset ArrayAppend(aCourses,"{CFGRIDROWINDEX:'#qCourses.CurrentRow#',COURSE_ID:'#qCourses.Course_ID#',DEPT_ID:'#qCourses.Dept_ID#',CORNUMBER:'#qCourses.CorNumber#',CORNAME:'#qCourses.CorName#',CORLEVEL:'#qCourses.Corlevel#'}")>
</cfloop>
<cfform format="flash" onLoad="initApp();" target="_top">
<cfformitem type="script">
function initApp() {
_root.addEventListener("creationComplete", setInitData);
}
function setInitData(evt){
var size_data = new Array();
size_data =[<cfoutput>#ArrayToList(aCourses)#</cfoutput>];
_root.FirstGrid.dataProvider=size_data;
}
</cfformitem>
<cfgrid name = "FirstGrid"
height="320" width="580"
font="Tahoma" fontsize="12">
<cfgridcolumn name="COURSE_ID" >
<cfgridcolumn name="DEPT_ID" >
<cfgridcolumn name="CORNUMBER" >
<cfgridcolumn name="CORNAME" >
<cfgridcolumn name="CORLEVEL" >
</cfgrid>
<cfinput type="submit" name="submit" value="送信">
</cfform>
参考情報⑦「<cftree>に値が表示されない」
<cftree>タグの動作を見る限り、Flash Formの表示が終わった後に項目のロードが行われています。そのため、今までの回避方法( creationComplete )のイベントを使用して初期値をセットする方法を行うことができません。下記の回避方法はsetIntervalを使って仮想のウェイト状態を作り、さらにツリーの項目を手動でセットするという、かなりトリッキーな内容となっています。
<cftree>のようにparentやcompletePathのように属性によって値が変化するものも全て手動で項目を作成する必要があり、さらにappendkey等の機能も対応ができていないため、それら属性を使用しないかなりの小規模ツリーを除いては使用をお勧めしません。<cftree>を使用している場合は、それを他のコントロールに変更するか、あるいは、Ajaxフォーム等で表示する事をご検討下さい。
<cfquery name = "GetEmployees" dataSource = "cfdocexamples">
SELECT Emp_ID, FirstName, LastName, EMail, Phone, Department
FROM Employees
GROUP BY Department, Emp_ID, FirstName, LastName, EMail, Phone
ORDER BY Department
</cfquery>
<cfif isdefined("Form.fieldnames")>
<cfdump var="#Form#">
</cfif>
<cfform action="#cgi.script_name#" preservedata="Yes" name="studentForm" format="Flash">
<cftree name = "Employees" height = "400" width = "400"
font = "Arial Narrow" italic="yes" highlighthref="No" HScroll="no" VScroll="no"
completepath="no" lookandfeel="windows" border="No" required="yes">
<cfoutput group="Department" query = "GetEmployees">
<cftreeitem value="#Department#" parent="Employees" expand="yes">
<cfoutput>
<cftreeitem value = "#LastName#, #FirstName#"
parent = "#Department#" expand="false" img="cd"
href="#cgi.script_name#?user_id=#emp_id#">
<cftreeitem value = "#Emp_ID#" display = "Employee ID:#Emp_ID#"
parent = "#LastName#, #FirstName#" img="remote">
<cftreeitem value = "#Emp_ID#_ContactInfo" img="computer"
display = "Contact Information"
parent = "#LastName#, #FirstName#" expand = "false">
<cftreeitem value = "#Phone#" parent = "#Emp_ID#_ContactInfo">
<cftreeitem value = "#Email#" parent = "#Emp_ID#_ContactInfo">
</cfoutput>
</cfoutput>
</cftree>
<cfinput type="Submit" name="submitit" value="Submit" width="100">
</cfform>
↓
<cfquery name = "GetEmployees" dataSource = "cfdocexamples">
SELECT Emp_ID, FirstName, LastName, EMail, Phone, Department
FROM Employees
GROUP BY Department, Emp_ID, FirstName, LastName, EMail, Phone
ORDER BY Department
</cfquery>
<cfset nodeText=""/>
<cfset setOpenNode=""/>
<cfoutput group="Department" query="GetEmployees">
<cfset setOpenNode=ListAppend(setOpenNode,CurrentRow-1) />
<cfset nodeText=nodeText & '<node id="#Department#" label="#Department#" value="#Department#" parent_path="">'>
<cfoutput>
<cfset nodeText=nodeText & '<node label="#LastName#, #FirstName#" value="#LastName#, #FirstName#" parent_path="#Department#">'>
<cfset nodeText=nodeText & '<node label="Employee ID: #Emp_ID#" value="#Emp_ID#" parent_path="#Department#\\#LastName#, #FirstName#" />'>
<cfset nodeText=nodeText & '<node label="Contact Information" value="#Emp_ID#_ContactInfo" parent_path="#Department#\\#LastName#, #FirstName#">'>
<cfset nodeText=nodeText & '<node label="#Phone#" value="#Phone#" parent_path="#Department#\\#LastName#, #FirstName#\\#Emp_ID#_ContactInfo" />'>
<cfset nodeText=nodeText & '<node label="#Email#" value="#Email#" parent_path="#Department#\\#LastName#, #FirstName#\\#Emp_ID#_ContactInfo" />'>
<cfset nodeText=nodeText & '</node>'>
<cfset nodeText=nodeText & '</node>'>
</cfoutput>
<cfset nodeText=nodeText & '</node>'>
</cfoutput>
<cfif isdefined("Form.fieldnames")>
<cfdump var="#Form#">
</cfif>
<cfform action="#cgi.script_name#" preservedata="Yes" name="studentForm" format="flash" target="_top" onload="initApp()">
<cftree name = "Employees" height = "400" width = "400"
font = "Arial Narrow" italic="yes" highlighthref="No" HScroll="no" VScroll="no"
completepath="no" lookandfeel="windows" border="No" required="yes" onChange="onhand()">
</cftree>
<cfinput type="Submit" name="submitit" value="Submit" width="100">
<cfformitem type="script">
function initApp() {
addEventListener("creationComplete", setInit);
}
function onhand(){
this.studentForm.__CFTREE__studentForm__Employees = "PATH=" + Employees.selectedNode.getProperty('parent_path') + "\\" + Employees.selectedNode.getProperty('value')
+ "; NODE=" + Employees.selectedNode.getProperty('value');
}
function setInit(evt){
var timerObj = {};
timerObj.timeout = function() {
clearInterval(timerID);
var myTreeDP:XML = new XML('<cfoutput>#nodeText#</cfoutput>');
_root.Employees.dataProvider = myTreeDP;
//_root.Employees.setIsOpen(_root.Employees.getTreeNodeAt(0), true);
};
var timerID = setInterval(timerObj, "timeout", 500);
}
</cfformitem>
</cfform>
参考情報⑧「<cfinput>の日付フィールド<cfinput type="datefield" ...>のデフォルト値が表示されない」
<cfinput type="datefield" mask="yyyy-mm-dd" name="date2" width="150" value="2013/7/3"/>
↓
DateFieldコンポーネントに対して、selectedDateを指定します。値には、Date オブジェクトを割り当てます。その際、月の指定は0~11と 1を引いた値を指定することに注意して下さい。
参考情報:http://livedocs.adobe.com/flex/3_jp/langref/Date.html#Date()
http://help.adobe.com/ja_JP/AS2LCR/Flash_10.0/help.html?content=00002280.html
<cfif IsDefined("Form.submit")>
<cfdump var="#Form#">
</cfif>
<cfif IsDefined("Form.date1") AND IsDate(Form.date1)>
<cfset sltdDate = #DateFormat(DateAdd('m', -1, Form.date1), 'yyyy,m,d')#>
<cfelse>
<cfset sltdDate = #DateFormat(DateAdd('m', -1, Now()), 'yyyy,m,d')#>
</cfif>
<cfform format="flash" name="FormItemTest" preloader="false" onload="initApp();" target="_top">
<cfinput type="datefield" mask="yyyy-mm-dd" name="date1" width="150" /><br/>
<br/>
<cfinput type="submit" name="submit" value="送信">
<cfformitem type="script">
function initApp(){
this.date1.selectedDate = new Date(<cfoutput>#sltdDate#</cfoutput>);
}
</cfformitem>
</cfform>
記事公開日:2013年06月05日
最終更新日:2013年07月08日
Sample Modal Window
This is just a sample…
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent suscipit iaculis libero sed tristique. Quisque mollis dolor non tellus placerat vitae sodales lectus porta. Curabitur ut suscipit tellus. Maecenas rhoncus, ante vitae vehicula vestibulum, metus sapien dapibus tellus, et mattis dolor neque vitae nisl. Nullam eleifend ultrices ipsum eget pretium. Curabitur semper metus ut ante adipiscing nec volutpat sem rutrum. Nullam a nisi lacus, non interdum ante. Vivamus ante augue, commodo vel egestas sed, pharetra nec dui. Quisque sed tellus felis. Donec ipsum mauris, sagittis eu accumsan in, aliquam non ipsum.
Vestibulum tempor nunc nec felis scelerisque eget elementum erat dignissim. Ut vel ipsum mollis orci venenatis luctus. Aenean vehicula quam vel quam porttitor ac iaculis elit pulvinar. Proin consequat, ipsum eu venenatis semper, justo turpis posuere tortor, ac placerat metus nisl et lectus. Nulla cursus dui id nunc ullamcorper sed semper nisl lobortis. Aliquam erat volutpat. Phasellus arcu ante, imperdiet in ornare sed, laoreet eu massa.