cffile アップロード時のファイルチェックの挙動に関する参考情報(更新)
(2019.4更新)ファイルアップロード時の拡張子制限の追加について
2019年3月に公開された ColdFusion 2018 Update 3、2016 Update 10、11 Update 18を適用すると、ファイルをアップロードする処理において”新たに追加されたブラックリスト”に指定されている拡張子のアップロードを制限する機能が加わります。また、デフォルトで次に紹介する拡張子がブラックリストに掲載されます。
ブラックリストに掲載されている拡張子のファイルをアップロードする処理がある場合は、この制限によりエラーが発生する場合がありますので、設定を変更するか、あるいはアップロード処理のaccept属性やstrict属性などを変更下さい ⇒ <cffile>アップロード処理(英語)ページ
(※サーバーで実行可能な拡張子.cfm, .cfc, .php, .aspx ...etcを許可した場合、悪意のあるユーザーがそれら拡張子のファイルをアップロードして想定外のプログラムを実行されないよう、必要なセキュリティ対策(例えば、アップロードを許可するユーザーを限定したり、アップロード先をWebルート以外にしたり)を行って下さい)
- ColdFusion Administratorの[サーバー設定]> [設定]にアップロードをブロックする拡張子のオプションが追加されます。

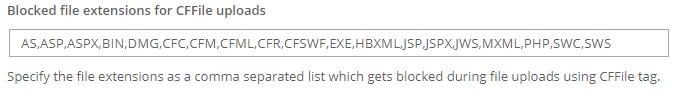
- デフォルトでは、次の拡張子のファイルアップロードがブロックされます。詳細については、サーバー設定(英語)ページをご確認ください
- AS
- ASP
- ASPX
- BIN
- CFC
- CFM
- CFML
- CFR
- CFSWF
- DMG
- EXE
- HBXML
- JSP
- JSPX
- JWS
- MXML
- PHP
- SWC
- SWS
- デフォルトでは、次の拡張子のファイルアップロードがブロックされます。詳細については、サーバー設定(英語)ページをご確認ください
- Application.cfcを使用されているユーザーは、アプリケーションプロパティ(設定)にblockedExtForFileUpload が追加され、アプリケーションごとにアップロードをブロックする拡張子の指定を行うことができます。詳しくはアプリケーション(英語)ページをご確認ください
- Admin API の setRuntimeProperty に、新しいBlockedExtForFileUploadプロパティが追加されました。値にはファイルアップロードを制限するためのファイル拡張子のコンマ区切りリストを指定します。詳しくはアップデート(英語)ページをご確認ください
(2020年7月補足)このアップデート以降、拡張子の付いていないファイルのアップロードもブロックされるようになりました。現在のところ、そのブロックを除外する機能が実装されておらず、その事が不具合として登録されています。- 対応としては
- 拡張子無しファイルのアップロードを避ける
- 拡張子無しのファイルをアップロードするフォームに限り、アップロード処理(<cffile action="upload"..> )に、allowedExtensions="*" を追加し、拡張子によるブロック機能を無効にする
※注意※
allowedExtensions="*" を使用すると、拡張子ブロック機能が無効になる(従来の動作に戻る)ため、セキュリティを維持するために、ファイルのアップロード先(destination = "アップロードファイルのサーバー上の保存先" をWebからアクセス可能なディレクトリには指定しないでください。
- 対応としては
<cffile>タグによるファイルのアップロード時のファイルチェックは、これまでアップロードするファイルの拡張子、またはMIMEタイプのチェックのみ可能でした。ColdFusion 10からはチェック機能が強化され、ファイルの先頭から数バイトを読み込んでMIMEタイプを判別することが可能です。
詳しくは、下記のオンラインマニュアルに掲載されています。ただ、こちらで確認した限りですが、マニュアルの内容と一部動作が異なるため、参考情報として、確認した内容をご紹介します。
該当記事
http://help.adobe.com/ja_JP/ColdFusion/10.0/CFMLRef/WSc3ff6d0ea77859461172e0811cbec22c24-7fa1.html
ファイルチェック処理について
- ColdFusion 9 … <cffile>タグの accept 属性で、受け入れるファイル拡張子、または、ファイルのMIMEタイプを指定
- ColdFusion 10以降 … accept属性による指定はColdFusion9と同様。ただし新たに追加されたチェック機能の強化(strict属性(true または false))によって、チェック方法が異なる
(ColdFusion 10)ファイルチェック処理のマニュアルの誤りについて
- 該当記事の説明では、新たに追加された strict 属性のデフォルト値は「false」と紹介されていますが、こちらで動作を確認した限りではデフォルト値は「true」として動作しています(ColdFusion 10 Update 11 現在)。英語サイトはその後修正されましたが、日本語ページは変更されていないためご注意下さい。
(2017.8.24補足)
ColdFusion11以降のマニュアルの説明で、誤りが修正され、デフォルト値が「true」として解説されています。
https://helpx.adobe.com/jp/coldfusion/cfml-reference/coldfusion-tags/tags-f/cffile-action-upload.html
ColdFusion 9以前との動作の違いについて
- accept属性に、拡張子のみを指定した場合(例:accept=".xls")
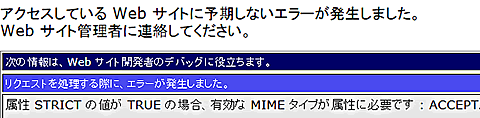
- strict属性を指定しなかった場合、あるいはstrict="true"を指定すると、「属性STRICTの値がTRUEの場合、有効なMIMEタイプが属性に必要です: ACCEPT」エラーが発生します。
- 旧バージョンで動かしているプログラムで拡張子のみを指定したファイルチェックを行っている場合は、ColdFusion10に移行する際に明示的に strict="false" を <cffile>に追加して下さい。
- strict属性を指定しなかった場合、あるいはstrict="true"を指定すると、「属性STRICTの値がTRUEの場合、有効なMIMEタイプが属性に必要です: ACCEPT」エラーが発生します。
- accept属性に、MIMEタイプのみを指定した場合(例:accept="application/vnd.ms-excel,application/pdf")
- strict属性を指定しなかった場合、あるいはstrict="true"を指定した場合は、アップロードしたファイルの先頭数バイトが読み込まれてMIMEタイプが決定します。
- これはColdFusion10から追加された新しいファイルチェックですが、MIMEタイプが実際とは異なる結果となる場合があります。
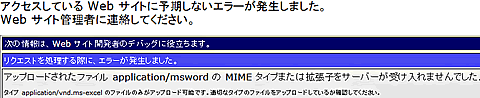
- 例:Excelファイルのみを受け入れる設定を行い(ACCEPT="application/vnd.ms-excel")、実際に .xls のファイルをアップロードしたら、MIMEタイプが application/msword と判定され、アップロードできなかった。

- 例:Excelファイルのみを受け入れる設定を行い(ACCEPT="application/vnd.ms-excel")、実際に .xls のファイルをアップロードしたら、MIMEタイプが application/msword と判定され、アップロードできなかった。
- 対策としては、MIMEタイプの追加が可能な場合(上記の例だと application/msword も追加して良い場合)はその対応を、不可能な場合は、strict="false"を<cffile>に追加して、旧バージョンと同様の動きに戻します。
- これはColdFusion10から追加された新しいファイルチェックですが、MIMEタイプが実際とは異なる結果となる場合があります。
- strict="false"を指定した場合は、旧バージョンと同様のアップロードされたファイル拡張子に対応するtypeでのチェックが行われます。
- strict属性を指定しなかった場合、あるいはstrict="true"を指定した場合は、アップロードしたファイルの先頭数バイトが読み込まれてMIMEタイプが決定します。
- accept属性に、拡張子とMIMEタイプの両方を指定した場合(例:accept=".doc,application/vnd.ms-excel")
- strict属性を指定しなかった場合、あるいはstrict="true"を指定した場合は、拡張子のチェックは無視され、MIMEタイプのチェックのみが行われます(その際は、2.と同様にファイルの先頭数バイトを読み込んでのチェックとなります)。
- strict="false"を指定した場合は、accept属性に指定された値の順にチェックが行われます。例えば、accept=".doc,application/vnd.ms-excel" の場合は、最初に拡張子.doc のチェックが行われて、続いて MIMEタイプの application/vnd.ms-excel のチェックが行われます(MIMEタイプのチェック方法は旧バージョンと同様の動きとなります)。
補足情報
旧バージョンの動作は、strict="true"の場合に比べてセキュリティは低いため、プログラムによるファイルのチェック等、必要なセキュリティを維持する事をご検討下さい。
ColdFusion 10 のオンラインマニュアル(英語ページ)が更新され、<cffile>タグのファイルアップロード時の strict 属性のデフォルト値は true と紹介されました。(※日本語のオンラインマニュアルページは更新されていません)
https://learn.adobe.com/wiki/pages/viewpage.action?pageId=87505342
※記事のカテゴリを「ColdFusion 10情報」から「タグ・関数・構文など」に変更しました。
※タイトルを若干変更しました
記事公開日:2013年08月26日
最終更新日:2020年07月06日
Sample Modal Window
This is just a sample…
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent suscipit iaculis libero sed tristique. Quisque mollis dolor non tellus placerat vitae sodales lectus porta. Curabitur ut suscipit tellus. Maecenas rhoncus, ante vitae vehicula vestibulum, metus sapien dapibus tellus, et mattis dolor neque vitae nisl. Nullam eleifend ultrices ipsum eget pretium. Curabitur semper metus ut ante adipiscing nec volutpat sem rutrum. Nullam a nisi lacus, non interdum ante. Vivamus ante augue, commodo vel egestas sed, pharetra nec dui. Quisque sed tellus felis. Donec ipsum mauris, sagittis eu accumsan in, aliquam non ipsum.
Vestibulum tempor nunc nec felis scelerisque eget elementum erat dignissim. Ut vel ipsum mollis orci venenatis luctus. Aenean vehicula quam vel quam porttitor ac iaculis elit pulvinar. Proin consequat, ipsum eu venenatis semper, justo turpis posuere tortor, ac placerat metus nisl et lectus. Nulla cursus dui id nunc ullamcorper sed semper nisl lobortis. Aliquam erat volutpat. Phasellus arcu ante, imperdiet in ornare sed, laoreet eu massa.