cftextareaタグのリッチテキストエディタがIE9や10で表示できない場合の参考情報
<cftextarea>タグのリッチテキストエディタ(richtext="true")は、オープンソースの FCKeditor Ajax ウィジェットをベースにしたリッチテキスト (HTML) 形式のテキストの入力と形式設定を行うことができる機能ですが、Internet Explorer 9 や 10 でインターフェイスが表示されない問題が報告されています。その対応として、一般サイトやメーカーサイトのユーザーフォーラムの投稿内容を参考情報としてご紹介致します。
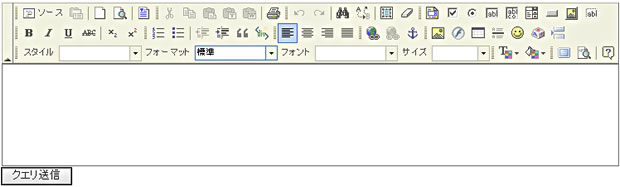
▼ Internet Explorer 8 や他のAjax対応ブラウザでは、<cftextarea richtext="true" ...>で
下記のようなインターフェイスが表示されます。

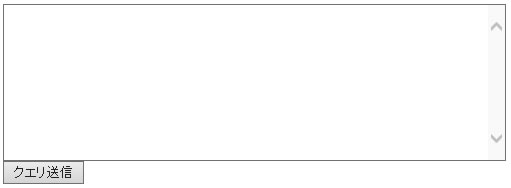
▼ Internet Explorer 9 や 10 では、インターフェイスのパネルが表示されません。

※以下の対応方法は、こちらで確認した限りの参考情報です。本ページの内容の正確さや最新さを保証するものではありません。「すべての現象の確認や対応方法では無い事・他のブラウザでは異なる問題が発生する可能性がある事・記事作成日以降のブラウザのバージョンアップ等によって記事の内容と動作が一致しない事がある事」を予めご認識頂いた上、ご参考にされるかどうかをご判断下さい(FirefoxやGoogle Chromeなどの他のブラウザを使用した回避もご検討下さい)。
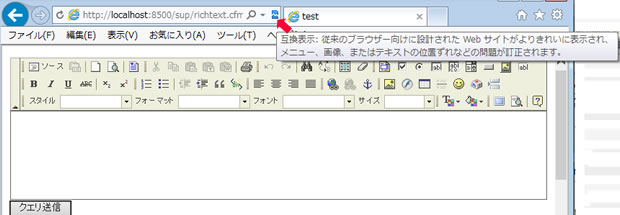
- Internet Explorer の「互換表示」を有効にする。
- Internet Explorer の 9 と 10 には [互換表示]を有効にすることで、古いブラウザ向けのwebサイトを表示することができます。[互換表示]は、アドレスバー横のアイコンをクリックして有効にする方法や[ツール]-[互換表示]で行って下さい。
(参考情報)http://support.microsoft.com/kb/2618122/ja

※ Windows 8 の IE 10 でスタートメニューから IEを起動している場合は、デスクトップで表示を行えば[ツール]メニューを表示できる模様です。
- Internet Explorer の 9 と 10 には [互換表示]を有効にすることで、古いブラウザ向けのwebサイトを表示することができます。[互換表示]は、アドレスバー横のアイコンをクリックして有効にする方法や[ツール]-[互換表示]で行って下さい。
- FCKeditor の Javascript で Internet Explorerの判定を行っている箇所を修正する。
- 下記のユーザーフォーラムに情報が掲載されていました。/CFIDE/scripts/ajax/FCKeditor/ フォルダ内の fckconfig.js ファイルをテキストエディタ等で開き、ファイル下部の FCKeditor_IsCompatibleBrowser ファンクションの中でIE のブラウザを判定している箇所の正規表現を修正するものです。こちらの環境で確認した限りですがInternet Explorer 9, 10 のどちらも有効に機能するようです。変更するパラメーターは、下記のフォーラムの投稿をご確認下さい
- http://forums.adobe.com/message/5348897
※念のため作業前に fckconfig.js のバックアップを取っておくことをお勧めします。
※fckconfig.js を修正しても現象が変わらない場合は、ブラウザのキャッシュが効いている可能性があります。キャッシュを削除したり、ブラウザの再読込みを行ったりして、ファイルの修正が反映されるかをご確認下さい。
- http://forums.adobe.com/message/5348897
- 下記のユーザーフォーラムに情報が掲載されていました。/CFIDE/scripts/ajax/FCKeditor/ フォルダ内の fckconfig.js ファイルをテキストエディタ等で開き、ファイル下部の FCKeditor_IsCompatibleBrowser ファンクションの中でIE のブラウザを判定している箇所の正規表現を修正するものです。こちらの環境で確認した限りですがInternet Explorer 9, 10 のどちらも有効に機能するようです。変更するパラメーターは、下記のフォーラムの投稿をご確認下さい
記事公開日:2013年07月25日
最終更新日:2013年07月26日
Sample Modal Window
This is just a sample…
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent suscipit iaculis libero sed tristique. Quisque mollis dolor non tellus placerat vitae sodales lectus porta. Curabitur ut suscipit tellus. Maecenas rhoncus, ante vitae vehicula vestibulum, metus sapien dapibus tellus, et mattis dolor neque vitae nisl. Nullam eleifend ultrices ipsum eget pretium. Curabitur semper metus ut ante adipiscing nec volutpat sem rutrum. Nullam a nisi lacus, non interdum ante. Vivamus ante augue, commodo vel egestas sed, pharetra nec dui. Quisque sed tellus felis. Donec ipsum mauris, sagittis eu accumsan in, aliquam non ipsum.
Vestibulum tempor nunc nec felis scelerisque eget elementum erat dignissim. Ut vel ipsum mollis orci venenatis luctus. Aenean vehicula quam vel quam porttitor ac iaculis elit pulvinar. Proin consequat, ipsum eu venenatis semper, justo turpis posuere tortor, ac placerat metus nisl et lectus. Nulla cursus dui id nunc ullamcorper sed semper nisl lobortis. Aliquam erat volutpat. Phasellus arcu ante, imperdiet in ornare sed, laoreet eu massa.