データベースの文字コードが UTF-8 以外の場合に発生する問題について
ColdFusion は、Javaベースのアプリケーションとして動作し、データベースへの接続も JDBCを使って行われます。Javaの文字コードは内部で unicode で扱われるため、データベース側で指定する文字コードも 多言語に対応した UTF-8 等が推奨されます。
ただし、古くから稼働しているデータベースや、他のシステムと連携するなどの理由でデータベースの文字コードにJA16SJIS 等異なる文字コードを指定する必要がある場合など、データベース側で UTF-8以外の文字コードが使用されている場合、それらデータベースとColdFusionとの処理においての文字コードの変換が不可逆となり 文字化けやデータの破損等の問題が発生する場合があります。
例えば
- 一部の特殊文字が文字化けを起こす
- (Oracle)CLOBに格納したデータが破損する
- クライアント変数のデータが正しく保存されない
- (SQL Server)DBカラムのvarchar(max)の列に含まれる空(ブランク)のデータがSELECTできない
対応としては、ColdFusionに同梱されている(MySQLを除く)一部のType4ドライバには「接続文字列」に「CODEPAGEOVERRIDE=MS932(データベースの文字コードがShift-JISの場合)」を指定することで、ドライバによって文字コード変更し、問題に対する一定の緩和が図れます。
※ColdFusionに同梱されている各種ドライバの JDBC Type は下記をご覧下さい。
(注意:下記のドライバ一覧には Standard版エディションやOS、64bit 環境によって含まれないドライバがあります)
http://help.adobe.com/ja_JP/ColdFusion/10.0/Admin/WSc3ff6d0ea77859461172e0811cbf3639b1-7ffd.html
設定手順
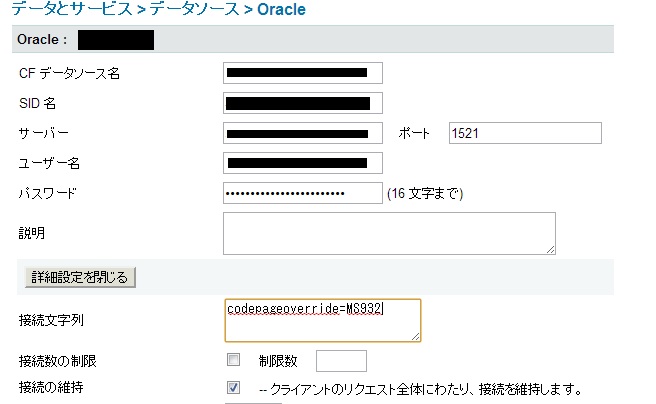
- ColdFusion Administrator画面を起動
- データソース一覧よりClient変数に設定しているデータソースを選択
- 「詳細設定の表示」ボタンを押す
- 接続文字列に「codePageOverride=MS932」を追記
- 送信ボタンを押す

※データベースのバージョンや文字コードによっては上記の対応後も一部で文字化けが発生するケースもあります。文字化けが発生する文字を調べ、該当する文字については、データベースへの挿入・取得する際に ColdFusionの関数を使用して文字コードを変換します。
例:データベースに格納されているデータを取得した際
#Replace(データベースから取得したデータ, "#Chr(12316)#", "~", "all")#
MySQLと接続するType4ドライバの場合は、「接続文字列」に「useUnicode=true&characterEncoding=Windows-31J(データベースの文字コードがShift-JISの場合)」を指定することで、ドライバによって文字コード変更し、問題に対する一定の緩和が図れます。
設定手順
- ColdFusion Administrator画面を起動
- データソース一覧よりClient変数に設定しているデータソースを選択
- 「詳細設定の表示」ボタンを押す
- 接続文字列に「useUnicode=true&characterEncoding=Windows-31J」を追記
- 送信ボタンを押す
http://help.adobe.com/ja_JP/ColdFusion/9.0/Installing/WSc3ff6d0ea77859461172e0811cdec18ae0-7ff5.html
(ColdFusion 9 インストール後に発生する問題)
http://help.adobe.com/ja_JP/ColdFusion/10.0/Installing/WSc3ff6d0ea77859461172e0811cdec18ae0-7ff5.html
(ColdFusion 10 インストール後に発生する問題)
記事公開日:2012年12月28日
最終更新日:2013年07月31日
Sample Modal Window
This is just a sample…
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent suscipit iaculis libero sed tristique. Quisque mollis dolor non tellus placerat vitae sodales lectus porta. Curabitur ut suscipit tellus. Maecenas rhoncus, ante vitae vehicula vestibulum, metus sapien dapibus tellus, et mattis dolor neque vitae nisl. Nullam eleifend ultrices ipsum eget pretium. Curabitur semper metus ut ante adipiscing nec volutpat sem rutrum. Nullam a nisi lacus, non interdum ante. Vivamus ante augue, commodo vel egestas sed, pharetra nec dui. Quisque sed tellus felis. Donec ipsum mauris, sagittis eu accumsan in, aliquam non ipsum.
Vestibulum tempor nunc nec felis scelerisque eget elementum erat dignissim. Ut vel ipsum mollis orci venenatis luctus. Aenean vehicula quam vel quam porttitor ac iaculis elit pulvinar. Proin consequat, ipsum eu venenatis semper, justo turpis posuere tortor, ac placerat metus nisl et lectus. Nulla cursus dui id nunc ullamcorper sed semper nisl lobortis. Aliquam erat volutpat. Phasellus arcu ante, imperdiet in ornare sed, laoreet eu massa.