CFタグ・関数の機能強化
※ベータ版の情報のため、今後変更される場合があります(機能・エディション制限等)
ColdFusion 10 beta 版マニュアル「Developing ColdFusion 10 Applications」より
http://help.adobe.com/en_US/ColdFusion/10.0/Developing/WSf23b27ebc7b554b664dd90601357fb06a77-7ffd.html
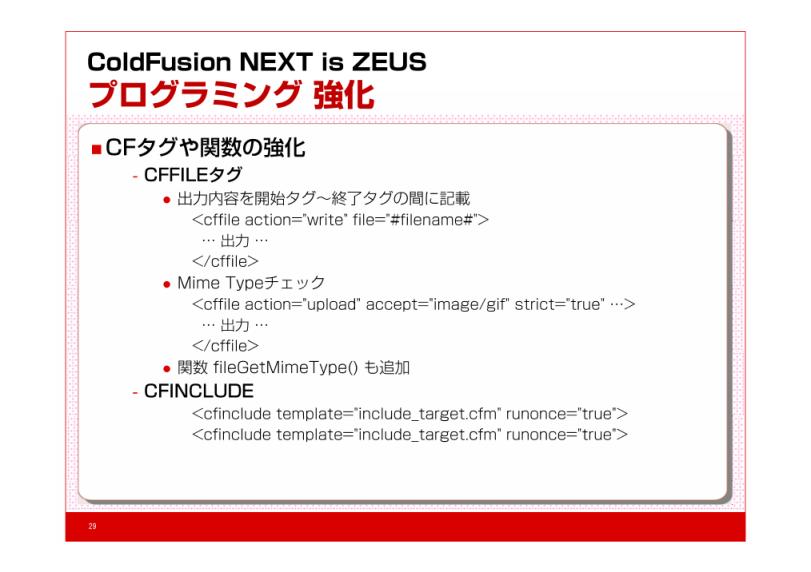
ColdFusion 10 beta版では、これまでのバージョンと同様に、多くのCFタグ・関数の機能追加や新規登録が行われています。
強化されたCFタグ・関数に関する情報サイト(一般サイトを含みます)

- http://www.samfarmer.com/blog/index.cfm/2012/3/15/10-Little-Ones-Write-and-Append-Enhancements-for-cffile-3
- CFFILEタグについて、解説・サンプル。とてもわかりやすいサンプルです。

- http://www.boyzoid.com/blog/index.cfm/2012/3/8/ColdFusion-10--A-Few-Quickies
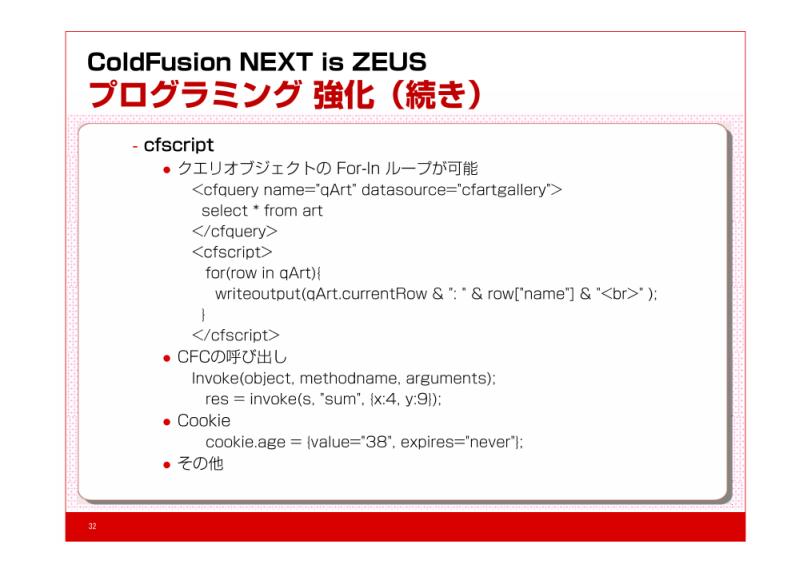
- cfscript内でのcfcのinvokeと、仮想クエリの機能強化です。特に仮想クエリの機能強化は、これまでよりも直観的なコーディングができるようになり、おすすめです。
- http://blogs.coldfusion.com/post.cfm/coldfusion-zeus-potw-extra-edition
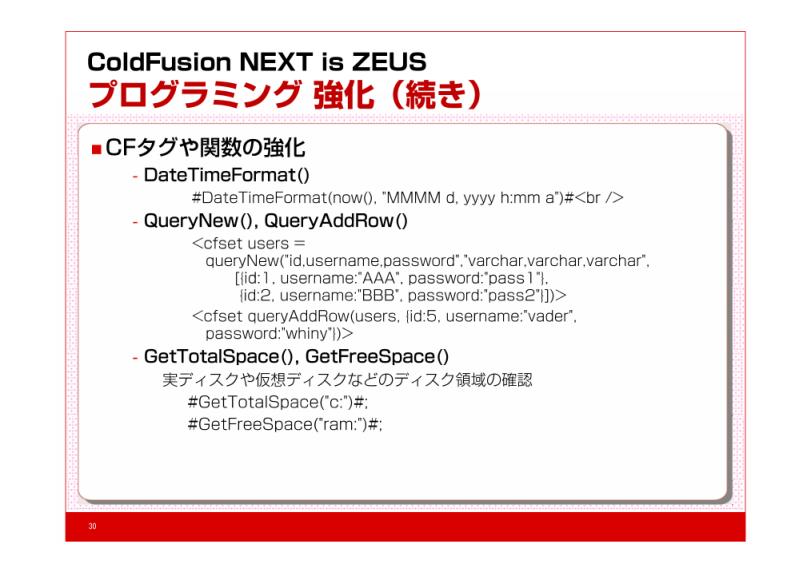
- 新しい DateTimeFormat 関数についての解説。サンプルが載っています。
<cfoutput> #dateTimeFormat(now(), "MMMM d, yyyy h:mm a")#<br /> </cfoutput>


- http://www.samfarmer.com/blog/index.cfm/2012/3/7/10-Little-Ones-For-in-loop-for-Queries-2
- クエリオブジェクト(クエリ変数)を For in Loop で処理する方法について、サンプルが公開されています。
- http://blogs.coldfusion.com/post.cfm/coldfusion-zeus-potw-extra-edition-again
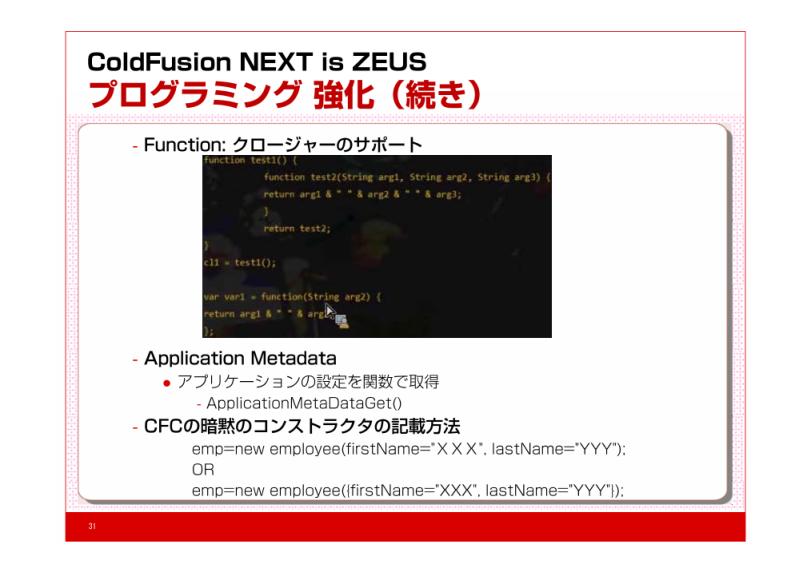
- ColdFusion10では、CFCの呼び出しに関数表記 s = new some()、Invoke(s, method名,arguments)で呼び出しが可能です。
<cfset s = new test()> <cfset dynmeth = "methodTest"> <cfset res = invoke(s, dynmeth)> <cfdump var="#res#">
- http://www.sagarganatra.com/2012/03/coldfusion-10-for-in-construct-to-loop.html
- 上と同様に For in Loop の記事。これまで For in Loop は構造体の時にしか使用することがありませんでしたが、ColdFusion 10 からはクエリオブジェクト(クエリ変数)やリスト値(カンマ区切りの文字列等)でも For in Loop を使用できます。ページ中にサンプルプログラムもあります。
<cfset lNew="ねこ,いぬ,うさぎ,かめ,てとらぽっと">
<cfscript>
for (idx in lNew){
writeOutput("動物の名前:"& idx &"<br>");
}
</cfscript>
- http://www.sagarganatra.com/2012/03/coldfusion-10-new-function-arrayslice.html
- 新しい関数 ArraySlice について。配列の中から部分的にデータを取得したい時に便利。戻り値は配列です。
<cfscript> aNew = [1, 2, 3, 4, 5, 6, 7, 8]; newArray = arraySlice(aNew, 2, 3); //returns 2, 3, 4 writeDump(newArray); newArray = arraySlice(aNew, 4); //returns 4, 5, 6, 7, 8 writeDump(newArray); newArray = arraySlice(aNew, -5, 3); //returns4, 5, 6 writeDump(newArray); </cfscript>
- http://www.samfarmer.com/blog/index.cfm/2012/2/29/10-Little-Ones-Memory-and-CPU-Figures-1
- メモリ使用量・CPU利用率を取得する関数についての紹介。サンプルもあります。
- http://www.bennadel.com/blog/2355-ColdFusion-10-reEscape-vs-Java-Pattern-s-Quote-Method.htm
- 新関数 ReEscape() の動作について。JavaのQuote()メソッドとの比較。サンプルもあります。
Sample Modal Window
This is just a sample…
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent suscipit iaculis libero sed tristique. Quisque mollis dolor non tellus placerat vitae sodales lectus porta. Curabitur ut suscipit tellus. Maecenas rhoncus, ante vitae vehicula vestibulum, metus sapien dapibus tellus, et mattis dolor neque vitae nisl. Nullam eleifend ultrices ipsum eget pretium. Curabitur semper metus ut ante adipiscing nec volutpat sem rutrum. Nullam a nisi lacus, non interdum ante. Vivamus ante augue, commodo vel egestas sed, pharetra nec dui. Quisque sed tellus felis. Donec ipsum mauris, sagittis eu accumsan in, aliquam non ipsum.
Vestibulum tempor nunc nec felis scelerisque eget elementum erat dignissim. Ut vel ipsum mollis orci venenatis luctus. Aenean vehicula quam vel quam porttitor ac iaculis elit pulvinar. Proin consequat, ipsum eu venenatis semper, justo turpis posuere tortor, ac placerat metus nisl et lectus. Nulla cursus dui id nunc ullamcorper sed semper nisl lobortis. Aliquam erat volutpat. Phasellus arcu ante, imperdiet in ornare sed, laoreet eu massa.