Update 2~: cfreportタグの実行時のエラーを解消する個別パッチ
2024/5 追加
この不具合は Update 11でも修正されましたが、Update 11以降を適用した後も、まれに同じエラーの発生が報告されています。同じエラーが発生した場合は、パッチを適用すると解消します。新規にパッチを適用する場合は下記の手順にて、Update 2~の環境でcfreportのパッチを適用した後に最新のUpdateを適用した場合は、こちらの【注意1】の内容に沿ってcfreportのパッチを再配置してください
2023/8 追加
この不具合は Update 5~10でも修正されていませんため、Update 10を適用した後、新規にパッチを適用する場合は下記の手順にて、Update 2~9の環境でcfreportのパッチを適用した後にUpdate 10を適用した場合は、こちらの【注意1】の内容に沿ってcfreportのパッチを再配置してください
2022/5 追加
この不具合は Update 4では修正されていませんため、Update 4を適用した後、パッチを適用してください。新規にパッチを適用する場合は下記の手順にて、Update 2・3からのUpdate 4を適用した場合は、こちらの【注意1】の内容に沿って行ってください
2022/1 追加
この不具合は Update 3では修正されていませんため、Update 3を適用した後、同様の手順でパッチを適用してください
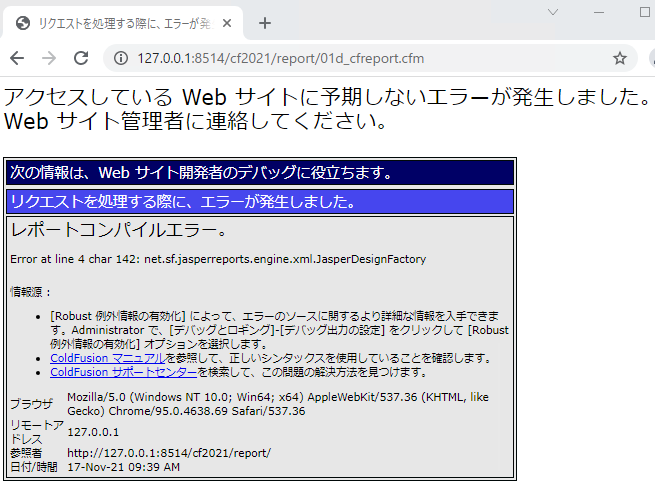
ColdFusion 2021 Update 2を適用した環境、あるいは、2021年9月公開された新しいColdFusion 2021 GUIインストーラーを使ってインストールした環境で cfreport タグの処理を行うと、エラー(net.sf.jasperreports.engine.xml.JasperDesignFactory)が発生する場合があります。

このエラーは、Update 2から発生することが確認され、一時的な回避としては、reportパッケージやpresentationパッケージを再インストール(Administratorのパッケージマネージャーで、対象のパッケージを[アンインストール]⇒[インストール])することで可能でしたが、環境によっては、再起動時などにエラーが再現する場合があったようです。
この問題を修正する個別パッチをメーカーサポートをご契約のお客様に対して提供しています。個別パッチは、ダウンロードしたjarファイルを[cf_root]/cfusion/lib/updatesに配置することで適用できます。
この問題に該当されている方は、下記の参考手順を参考に個別パッチを適用してください。
[参考手順]
(前提)この個別パッチを適用するには ColdFusion 2021 Update 2以降が適用されている必要があります
- https://tracker.adobe.com/#/view/CF-4212391 ページから、パッチファイルはダウンロードできなくなりました。現在は、メーカーサポートをご契約のお客様に対して個別パッチを提供しています。メーカーサポートにご登録頂いているサポートご担当者より、お送りした質問フォーマットにご記入のうえ、サポートセンターにお問い合わせください。
- ColdFusion 2021 Application Serverサービスを停止します
- 入手された「hf202100-4212391.jar」を [cf_root]/cfusion/lib/updates(例:C:\ColdFusion2021\cfusion\lib\updates)フォルダ内に配置します
- ColdFusion 2021 Application Serverサービスを開始します
- ColdFusionが開始したら、cfreportタグを使用するプログラムを実行し、エラーが発生しないことを確認してください。
記事公開日:2021年11月17日
最終更新日:2024年06月05日
Sample Modal Window
This is just a sample…
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent suscipit iaculis libero sed tristique. Quisque mollis dolor non tellus placerat vitae sodales lectus porta. Curabitur ut suscipit tellus. Maecenas rhoncus, ante vitae vehicula vestibulum, metus sapien dapibus tellus, et mattis dolor neque vitae nisl. Nullam eleifend ultrices ipsum eget pretium. Curabitur semper metus ut ante adipiscing nec volutpat sem rutrum. Nullam a nisi lacus, non interdum ante. Vivamus ante augue, commodo vel egestas sed, pharetra nec dui. Quisque sed tellus felis. Donec ipsum mauris, sagittis eu accumsan in, aliquam non ipsum.
Vestibulum tempor nunc nec felis scelerisque eget elementum erat dignissim. Ut vel ipsum mollis orci venenatis luctus. Aenean vehicula quam vel quam porttitor ac iaculis elit pulvinar. Proin consequat, ipsum eu venenatis semper, justo turpis posuere tortor, ac placerat metus nisl et lectus. Nulla cursus dui id nunc ullamcorper sed semper nisl lobortis. Aliquam erat volutpat. Phasellus arcu ante, imperdiet in ornare sed, laoreet eu massa.