Update 2~4: クエリオブクエリにOrderByが含まれた際の問題を解消する個別パッチ
2022/5 追加
この不具合は Update 4では修正されていませんため、Update 4を適用した後、パッチを適用してください。新規にパッチを適用する場合は下記の手順にて、Update 2・3からのUpdate 4を適用した場合は、こちらの【注意1】の内容に沿って行ってください
2022/1 追加
この不具合は Update 3では修正されていませんため、Update 3を適用した後、同様の手順でパッチを適用してください
ColdFusion 2021 Update 2を適用した環境、あるいは、2021年9月公開された新しいColdFusion 2021 GUIインストーラーを使ってインストールした環境で、クエリオブクエリ(クエリーを実行した結果(クエリオブジェクト
<!--- 仮想メモリq1を作成(カラム名ID, NAMEは大文字で管理) --->
<cfset q1 = queryNew("ID,NAME","Integer,Va
<!--- クエリオブクエリでID列に対して、ORDER BYのカラムには小文字でidを指定--->
<cfquery dbtype="query" name="qoq1" result="result">
SELECT * FROM q1 ORDER BY id
</cfquery>
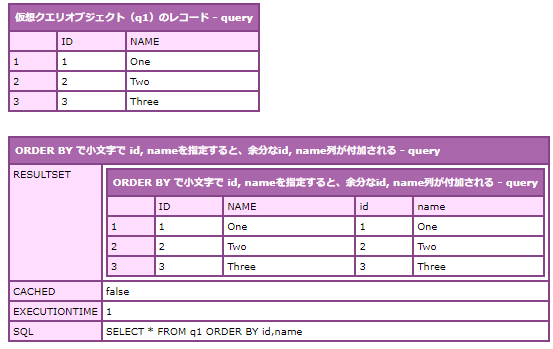
<!--- クエリオブクエリの結果をCFDUMPで確認すると、ID, NAME, id の列が戻され、想定されていないidカラムが追加されて表示されます--
<cfdump var="#qoq1#">

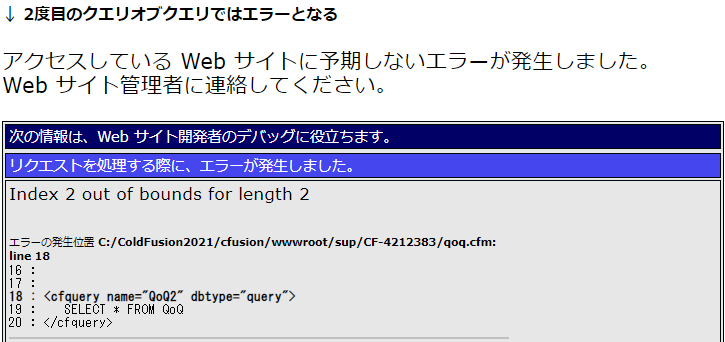
<!--- クエリオブクエリの結果(qoq)に対して、さらにクエリオブクエリをもう一度実行するとエラーが発生します --->
<cfquery name="qoq2" dbtype="query">
SELECT * FROM qoq1
</cfquery>

開発元にて、この問題を修正する個別パッチが公開されました。個別パッチは、ダウンロードしたjarファイルを[cf_root]/cfusion/lib/updatesに配置することで適用できます。この問題に該当されている方は、下記の参考手順を参考に個別パッチを適用してください。
[参考手順]
(前提)この個別パッチを適用するには ColdFusion 2021 Update 2が適用されている必要があります
- https://tracker.adobe.com/#/view/CF-4212383 ページの「Attachments」(右側Statusの下)に配置されているパッチファイル『hf202100-4212383.jar』をダウンロードします
- IEなどのブラウザではダウンロード時に.jarが.zipに変更される場合があるようです。その場合は拡張子を.jarに戻してください
- IEなどのブラウザではダウンロード時に.jarが.zipに変更される場合があるようです。その場合は拡張子を.jarに戻してください
- ColdFusion 2021 を停止します
- ダウンロードした「hf202100-4212383.jar」を [cf_root]/{インスタンス}/lib/updates(例:C:\ColdFusion2021\cfusion\lib\updates)フォルダ内に配置します
- ColdFusion 2021を開始します
- ColdFusionが開始したら、問題が確認されたクエリオブクエリを実行し、問題が解消されていることを確認してください。
記事公開日:2021年11月26日
最終更新日:2022年05月12日
Sample Modal Window
This is just a sample…
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent suscipit iaculis libero sed tristique. Quisque mollis dolor non tellus placerat vitae sodales lectus porta. Curabitur ut suscipit tellus. Maecenas rhoncus, ante vitae vehicula vestibulum, metus sapien dapibus tellus, et mattis dolor neque vitae nisl. Nullam eleifend ultrices ipsum eget pretium. Curabitur semper metus ut ante adipiscing nec volutpat sem rutrum. Nullam a nisi lacus, non interdum ante. Vivamus ante augue, commodo vel egestas sed, pharetra nec dui. Quisque sed tellus felis. Donec ipsum mauris, sagittis eu accumsan in, aliquam non ipsum.
Vestibulum tempor nunc nec felis scelerisque eget elementum erat dignissim. Ut vel ipsum mollis orci venenatis luctus. Aenean vehicula quam vel quam porttitor ac iaculis elit pulvinar. Proin consequat, ipsum eu venenatis semper, justo turpis posuere tortor, ac placerat metus nisl et lectus. Nulla cursus dui id nunc ullamcorper sed semper nisl lobortis. Aliquam erat volutpat. Phasellus arcu ante, imperdiet in ornare sed, laoreet eu massa.