IIS: ColdFusion停止中のエラーメッセージが文字化けしている
【最初に】
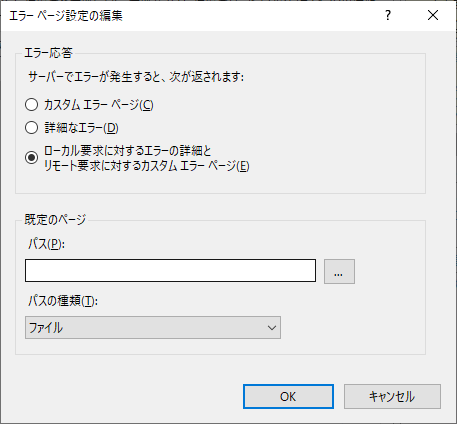
この記事の前提として、IISの[エラー応答]の設定が「カスタム エラー ページ」、または「ローカル要求に対するエラーの詳細とリモート要求に対する カスタム エラー ページ」を選択している必要があります。
この設定が「詳細なエラー」になっている場合は、IISで指定したエラーページではなく、ColdFusion側から出力された結果がそのまま表示されるため、この記事のような設定ができません。
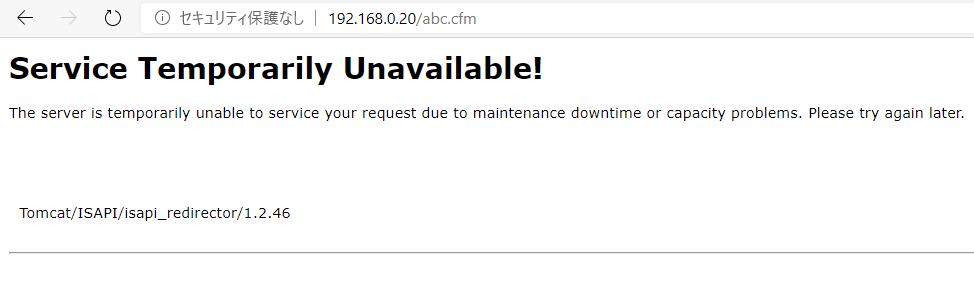
△「詳細なエラー(または、ローカル要求に対するエラーの詳細とリモート要求に対する カスタム エラー ページを選択してローカルPCからリクエストした場合)」で、ColdFusionが停止している状態で.cfmページをリクエストするとコネクタエラーがそのまま表示されます。上記のエラーが発生している場合は、[エラー応答]の設定を変更してください(画面左側ツリーの「サーバー名」を選び、右側のIISの『エラー ページ』アイコンを開き、『機能設定の編集...』を選択します)。
(ここから本題です)
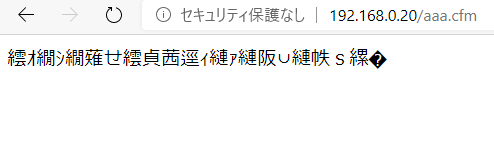
ColdFusionをIISと連携している場合に、ColdFusionを停止した状態で .cfmページをリクエストすると、「繧オ繝シ繝薙せ繧貞茜逕ィ縺ァ縺阪∪縺帙s縲�」のように文字化けした画面が表示されます。
上記はColdFusionの応答ではなく、IISに内蔵されている「サービスを利用できません。」というメッセージが文字化けを起こしています。IISからはUTF-8エンコードでブラウザにメッセージが送信されていますが、HTTPのレスポンスヘッダーにエンコードが指定されていないため、ブラウザで表示するときにShift-JISで表示されて文字化けしている模様です。
この文字化けを直す方法については、IISに関することのため不明ですが、調べた限りではIIS内蔵のメッセージは変更できない模様ですので、上記の文字化けを表示させるのではなくIISのカスタムエラーページを指定して、任意のエラーページを表示する方法で回避をします。
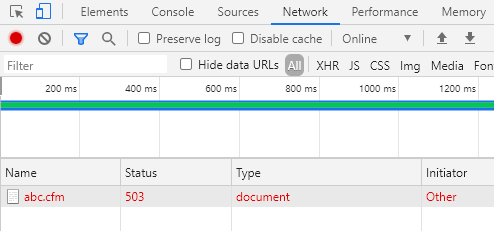
ColdFusionが停止している状態で.cfmページをリクエストすると、IISからステータスコードは 503 でエラーが返されます
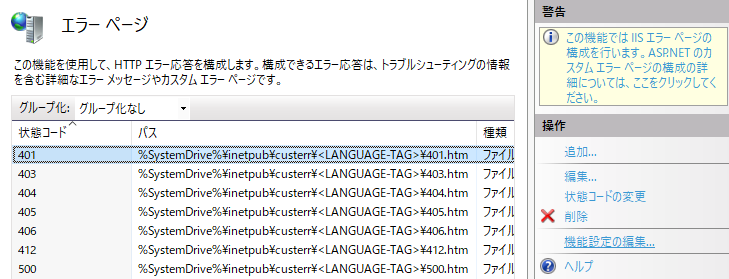
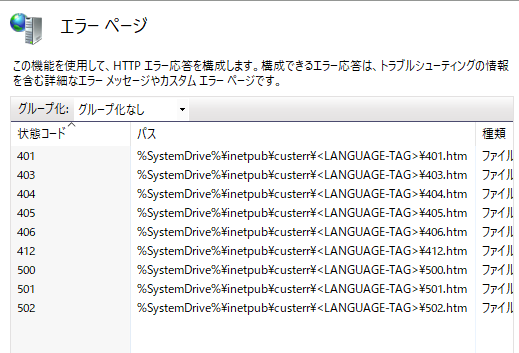
デフォルトのIISのカスタムエラーページには 503 が登録されていません。この設定に 503を追加します
【参考手順】
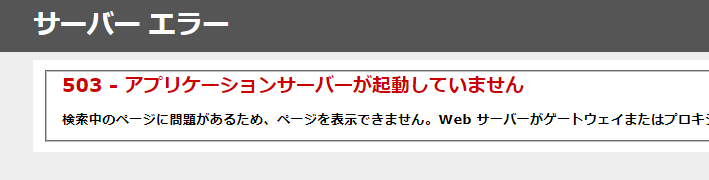
- IISのルート(例:C:\inetpub)内の \custerr\ja-JP に、予め作成されたエラー表示用のファイルが置かれています。今回は、502.htmファイルをコピーして 503.htm ファイルを作成し、ファイルの内容を書き換えます(とりあえず、<title>と<h2>の 502の記述を ”503 - アプリケーションサーバーが起動していません” に書き換えます)
- IISのルート内は書き込みに制限があるので、502.htmファイルを違うフォルダに503.htmとしてコピー(例えばドキュメントフォルダにコピー)して、そこで作業をします
- IISのルート内は書き込みに制限があるので、502.htmファイルを違うフォルダに503.htmとしてコピー(例えばドキュメントフォルダにコピー)して、そこで作業をします
- IISマネージャーの『エラーページ』の設定を開きます
- ColdFusionとIISの設定をALLにしている場合などは、各Webサイトでの「エラーページ」の設定では反映できないので、最上位のサーバー(画面左側の一覧の一番上のマシン名)を選択し、そこの「IIS」の『エラーページ』の設定を開きます
- ColdFusionとIISの設定をALLにしている場合などは、各Webサイトでの「エラーページ」の設定では反映できないので、最上位のサーバー(画面左側の一覧の一番上のマシン名)を選択し、そこの「IIS」の『エラーページ』の設定を開きます
- 右側の操作メニューの「追加...」を選びます

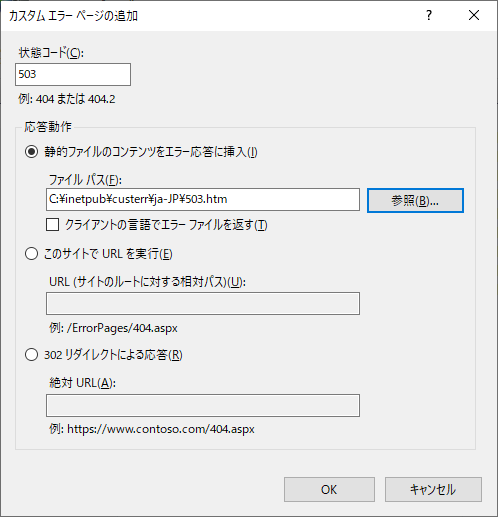
- 「カスタム エラー ページの追加」ダイヤログが開きますので、『状態コード』に “503”、『応答動作』に ”静的ファイルのコンテンツをエラー応答に挿入” を選択し、『ファイル パス』に503.htmファイルを指定します

- [OK]を押すと、『エラー ページ』の一覧に 503 が追加されます
- これで、ColdFusionが停止した状態で .cfmページをリクエストすると、指定したエラーページの内容が表示されるようになります

※上記のエラーが表示されない場合は、エラーページの参照が正しいかを確認するとともに、ページの【最初に】に記載している IISの[エラー応答]の設定が「詳細ページ」、または「ローカル要求に対するエラーの詳細とリモート要求に対する カスタム エラー ページ」を選択してローカルPCからリクエストしていないかを確認してください
記事公開日:2020年07月07日
最終更新日:2020年07月07日
Sample Modal Window
This is just a sample…
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent suscipit iaculis libero sed tristique. Quisque mollis dolor non tellus placerat vitae sodales lectus porta. Curabitur ut suscipit tellus. Maecenas rhoncus, ante vitae vehicula vestibulum, metus sapien dapibus tellus, et mattis dolor neque vitae nisl. Nullam eleifend ultrices ipsum eget pretium. Curabitur semper metus ut ante adipiscing nec volutpat sem rutrum. Nullam a nisi lacus, non interdum ante. Vivamus ante augue, commodo vel egestas sed, pharetra nec dui. Quisque sed tellus felis. Donec ipsum mauris, sagittis eu accumsan in, aliquam non ipsum.
Vestibulum tempor nunc nec felis scelerisque eget elementum erat dignissim. Ut vel ipsum mollis orci venenatis luctus. Aenean vehicula quam vel quam porttitor ac iaculis elit pulvinar. Proin consequat, ipsum eu venenatis semper, justo turpis posuere tortor, ac placerat metus nisl et lectus. Nulla cursus dui id nunc ullamcorper sed semper nisl lobortis. Aliquam erat volutpat. Phasellus arcu ante, imperdiet in ornare sed, laoreet eu massa.