ColdFusionのタグとHTMLのタグの違いは何ですか?
ColdFusionには、ColdFusionマークアップ言語(CFML)という言語が含まれています。マークアップ言語とは、タグ言語とも呼ばれ、ファイルはテキスト形式で書かれ、文章(画面に表示する内容など)とタグ(<>で処理を指示するものが記載されたもの)で構成されています。
ColdFusionと同様にマークアップ言語として定義されているものに、HTML(HyperTextマークアップ言語)があります。HTMLはWebページを構築する際に用いられる言語で、多くのタグが定義されています。
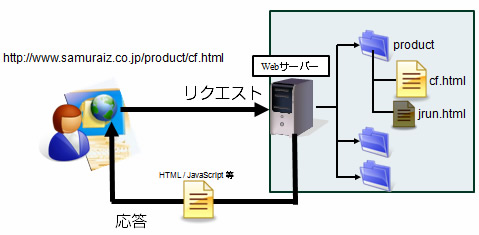
一般的なWebページ(静的web ページ)は、HTMLとJavascriptなどでページを記載してWebサーバーに設置します。ブラウザからのリクエストをWebサーバーが受け、呼び出しページの内容をそのままブラウザに戻します。ブラウザは、ページの内容を画面に表示しますが、その際に、指示されているHTMLタグに沿って文字の大きさを変えたり(<h1>~<h7>タグ)、画像を表示したり(<img>タグ)します。
例: samuraiz.co.jpサイトの product フォルダ内に格納されている cf.html をブラウザから呼び出した場合

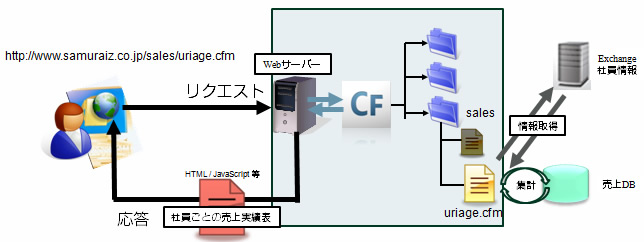
ColdFusionでも多くのタグが定義されていますが、HTMLとの違いは、ブラウザでは無くサーバー(Webサーバー)側で実行される事です。ColdFusionは、Webサーバーと連携する形でサーバー側にインストールし、動作します。Webサーバーがブラウザからのリクエストを受けた際、呼び出すページの拡張子を見てこのページはColdFusionで処理をするという事を判別すると、ColdFusionにページの処理を通知します。
(デフォルトのページ拡張子は.cfmです)
ColdFusionは通知を受けたページを処理しますが、その中にColdFusion用に定義されたタグ(CFタグと言います)が書かれていたら、CFタグの名前に沿って処理を実行します。例えば<cfquery>タグはデータベースからデータを取ってくる処理を行い、<cfmail>タグでは、指定先にメールを送信するなどです。そしてCFタグの処理が全て終わったら、Webサーバーに結果を戻し、Webサーバーは処理の結果をブラウザに戻します。つまり、ブラウザにページの内容が戻った時点ではColdFusionの処理は終了しているという事です。
例:samuraiz.co.jpサイトの sales フォルダ内に格納されている uriage.cfm をブラウザから呼び出した場合

ColdFusionに処理を渡すページ内には、CFタグだけでなく、処理の結果をブラウザに戻した後にブラウザ側で動作するHTMLタグやJavascriptなども含める事ができます。ColdFusionの処理の結果を、HTMLテーブル(<table>タグ)などで整形した形で表示するなどを行っていきます。ページ内にHTMLタグとCFタグが混在する形になりますが、CFタグは全て<CF~>とCFから始まる名前で定義されているので、それで見分けることができます。
記事公開日:2011年12月26日
最終更新日:2013年01月21日
Sample Modal Window
This is just a sample…
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent suscipit iaculis libero sed tristique. Quisque mollis dolor non tellus placerat vitae sodales lectus porta. Curabitur ut suscipit tellus. Maecenas rhoncus, ante vitae vehicula vestibulum, metus sapien dapibus tellus, et mattis dolor neque vitae nisl. Nullam eleifend ultrices ipsum eget pretium. Curabitur semper metus ut ante adipiscing nec volutpat sem rutrum. Nullam a nisi lacus, non interdum ante. Vivamus ante augue, commodo vel egestas sed, pharetra nec dui. Quisque sed tellus felis. Donec ipsum mauris, sagittis eu accumsan in, aliquam non ipsum.
Vestibulum tempor nunc nec felis scelerisque eget elementum erat dignissim. Ut vel ipsum mollis orci venenatis luctus. Aenean vehicula quam vel quam porttitor ac iaculis elit pulvinar. Proin consequat, ipsum eu venenatis semper, justo turpis posuere tortor, ac placerat metus nisl et lectus. Nulla cursus dui id nunc ullamcorper sed semper nisl lobortis. Aliquam erat volutpat. Phasellus arcu ante, imperdiet in ornare sed, laoreet eu massa.