ColdFusion Administrator内の [サーバーをブラウズ]ダイヤログでパスが何も表示されない
ColdFusion Administratorの「データソース」や「マッピング」、「フォント管理」などの設定画面に「サーバーをブラウズ」ボタンがあり、それを押すと ColdFusion サーバー内のフォルダやファイルをツリーで表示・選択ができます。以前のバージョンでは Javaアプレットで一覧が表示されていましたが、ColdFusion 10以降よりAjax(JavaScript)ベースに変更されています。
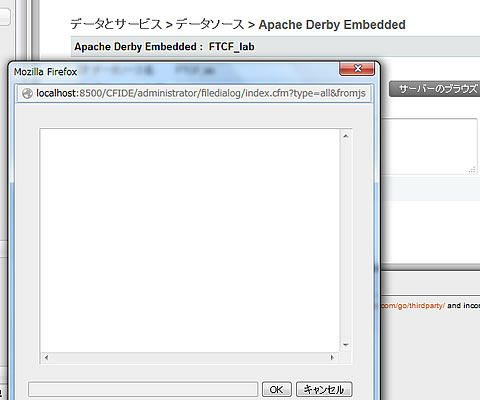
以前のバージョンではRDSを無効にしている時などに「サーバーをブラウザ」が使用できない制限がありましたが、Ajaxベースになってからはそれらが改善された模様です。ただし、(再現性は不明ですが)一部の環境で、「サーバーをブラウズ」を押してダイヤログは開くもののファイルの一覧が何も表示されない場合があります。

△ フォルダ・ファイルの一覧が表示されないので何も操作できません。
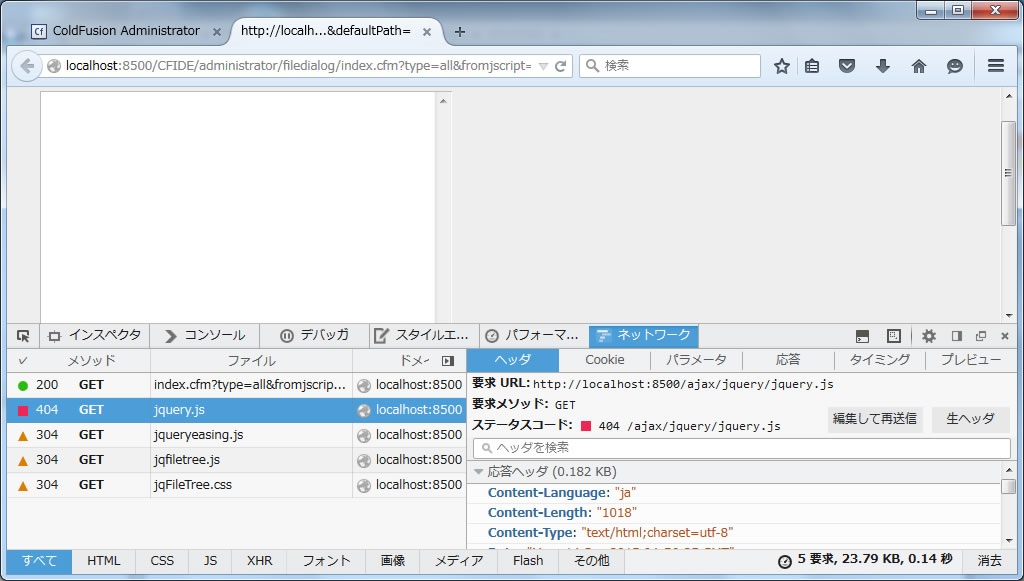
この時にブラウザ側で調査する([要素の検証(調査)]のネットワークでファイルのロードを調べる)と、jquery.js ファイルが見つからない(404エラー)が発生しています。

△パスが/ajax/jquery/jquery.jsとなっていますが、このパスにjsファイルはありません。
この現象に遭遇した場合は下記の操作をお試し下さい。
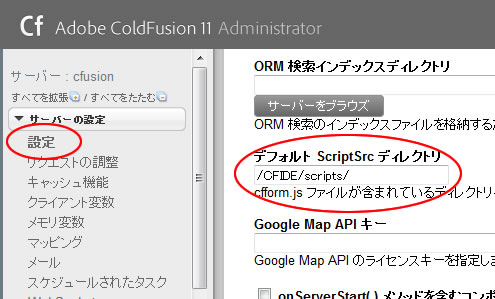
- サーバーの設定の『設定』を選択し、一覧から「デフォルトの ScriptSrc ディレクトリ」の設定を確認して下さい。ここに値が入っていない(またはScriptsディレクトリの場所を変えている場合)は、正しいディレクトリに変更して下さい。

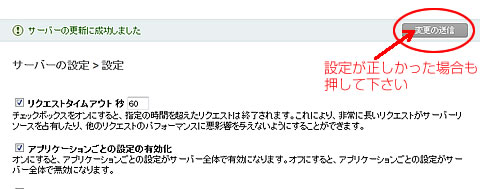
△デフォルトは、/CFIDE/scripts ディレクトリ内に/ajax/jquery/jquery.js があります - (重要)ディレクトリが正しい場合も、一覧の上か下にある[変更の送信]ボタンを押して下さい

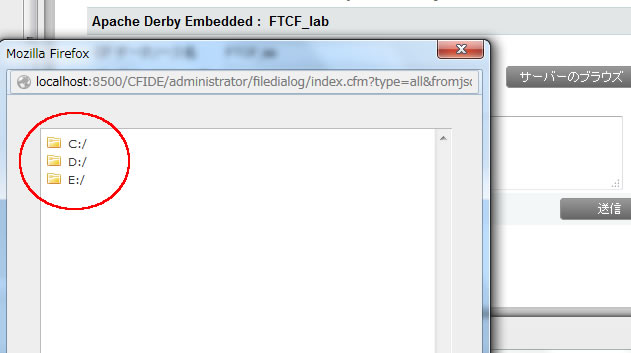
△ボタンを押すと「サーバーの更新に成功しました」と表示されます - もう一度、該当の設定の「サーバーをブラウズ」を押してダイヤログにフォルダ・ファイル一覧が表示される事を確認して下さい

△ 「2. 」の操作によって、jquery.jsのファイルパスが変更され、jsファイルを正しく読み込めるようになりました
現象が変わらない場合は、ブラウザ側で「[要素の検証(調査)]のネットワーク」で jquery.js ファイルを正しく読み込まれているか、他のファイルのロードや「コンソール」にエラー等が出力されていないかをご確認下さい。
記事公開日:2015年09月14日
最終更新日:2016年06月06日
Sample Modal Window
This is just a sample…
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent suscipit iaculis libero sed tristique. Quisque mollis dolor non tellus placerat vitae sodales lectus porta. Curabitur ut suscipit tellus. Maecenas rhoncus, ante vitae vehicula vestibulum, metus sapien dapibus tellus, et mattis dolor neque vitae nisl. Nullam eleifend ultrices ipsum eget pretium. Curabitur semper metus ut ante adipiscing nec volutpat sem rutrum. Nullam a nisi lacus, non interdum ante. Vivamus ante augue, commodo vel egestas sed, pharetra nec dui. Quisque sed tellus felis. Donec ipsum mauris, sagittis eu accumsan in, aliquam non ipsum.
Vestibulum tempor nunc nec felis scelerisque eget elementum erat dignissim. Ut vel ipsum mollis orci venenatis luctus. Aenean vehicula quam vel quam porttitor ac iaculis elit pulvinar. Proin consequat, ipsum eu venenatis semper, justo turpis posuere tortor, ac placerat metus nisl et lectus. Nulla cursus dui id nunc ullamcorper sed semper nisl lobortis. Aliquam erat volutpat. Phasellus arcu ante, imperdiet in ornare sed, laoreet eu massa.