cfhtmltopdfタグ サンプル
ColdFusion 11で新しく追加された<cfhtmltopdf>タグは使用すると、従来の<cfdocument>タグと比べて遥かに高品位のHTML⇒PDF変換が行えます。
コーディング例①
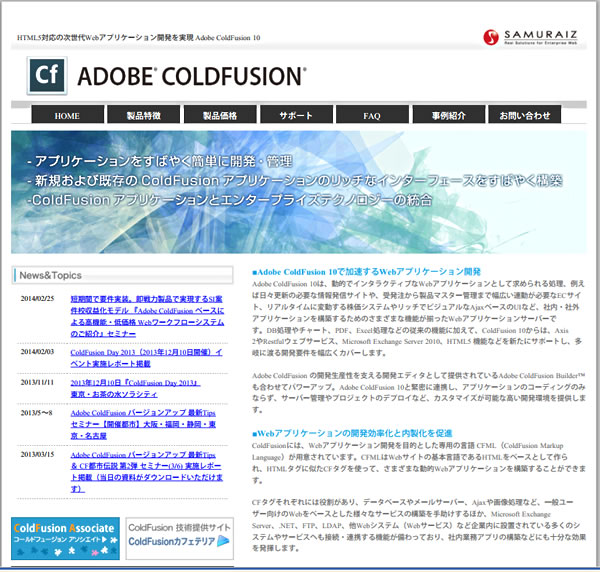
外部のページの内容をPDF化する際は、source属性にURLを指定します。下記の例は、サムライズのColdFusionトップページの内容をPDF化したものです。
<cfprocessingdirective pageencoding="UTF-8" /> <cfhtmltopdf source="http://www.samuraiz.co.jp/coldfusion/"></cfhtmltopdf>
※作成する.cfmファイルの文字コードを UTF-8やデフォルトのJVMファイルエンコード以外にする場合は、一行目の<cfprocessingdirective>タグのpageencodingの文字コードも変更下さい。
上記のサンプルの実行結果は下記のようになります。

コーディング例②
<cfhtmltopdf>タグの開始タグ~終了タグの間に HTMLコンテンツを挟むことによっても、HTML内容をPDF化する事が可能です。下記のように、変数にセットした値を<cfhtmltopdf>~</cfhtmltopdf>に入れる方法も参考にして下さい。
<cfprocessingdirective pageencoding="UTF-8" />
<cfsavecontent variable="htmlContents" >
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
</head>
<body>
<h1>テスト</h1>
<h2>テスト</h2>
<h3>テスト</h3>
<h4>テスト</h4>
<h5>テスト</h5>
<h6>テスト</h6>
</body>
</html>
</cfsavecontent>
<cfhtmltopdf>
<cfoutput>#htmlContents#</cfoutput>
</cfhtmltopdf>
上記のサンプルの実行結果は下記のようになります。

<cfhtmltopdf>タグについては下記をご覧ください。
https://wikidocs.adobe.com/wiki/display/coldfusionjp/cfhtmltopdf
記事公開日:2014年02月28日
最終更新日:2014年04月30日
Sample Modal Window
This is just a sample…
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent suscipit iaculis libero sed tristique. Quisque mollis dolor non tellus placerat vitae sodales lectus porta. Curabitur ut suscipit tellus. Maecenas rhoncus, ante vitae vehicula vestibulum, metus sapien dapibus tellus, et mattis dolor neque vitae nisl. Nullam eleifend ultrices ipsum eget pretium. Curabitur semper metus ut ante adipiscing nec volutpat sem rutrum. Nullam a nisi lacus, non interdum ante. Vivamus ante augue, commodo vel egestas sed, pharetra nec dui. Quisque sed tellus felis. Donec ipsum mauris, sagittis eu accumsan in, aliquam non ipsum.
Vestibulum tempor nunc nec felis scelerisque eget elementum erat dignissim. Ut vel ipsum mollis orci venenatis luctus. Aenean vehicula quam vel quam porttitor ac iaculis elit pulvinar. Proin consequat, ipsum eu venenatis semper, justo turpis posuere tortor, ac placerat metus nisl et lectus. Nulla cursus dui id nunc ullamcorper sed semper nisl lobortis. Aliquam erat volutpat. Phasellus arcu ante, imperdiet in ornare sed, laoreet eu massa.