サーバー更新ページの各Updateのボタンが隠れて押せない場合
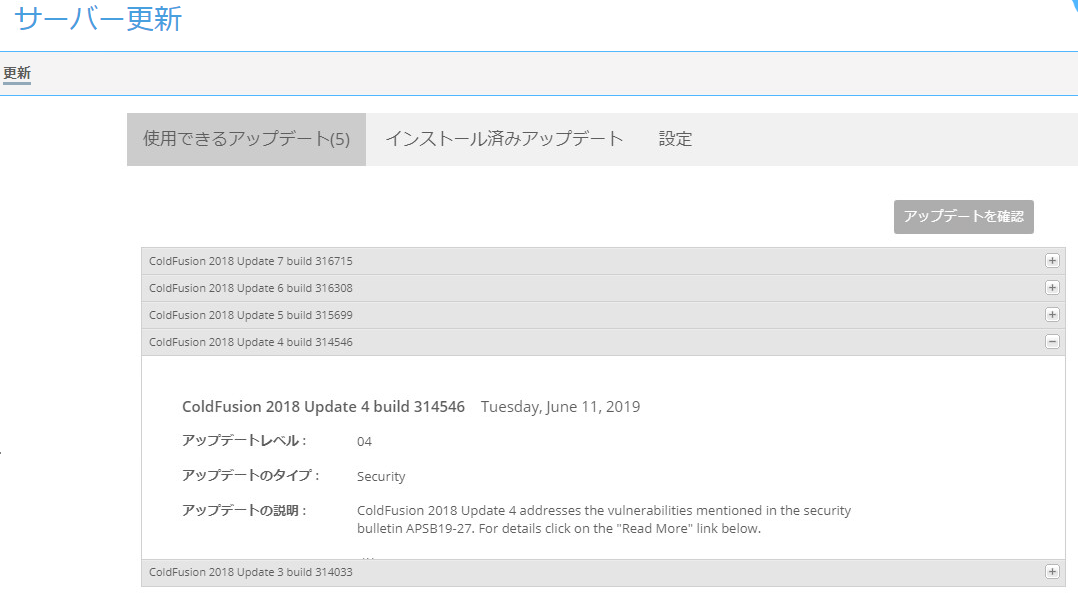
ColdFusion 2018 の ColdFusion Administratorの「サーバー更新」ページで、「使用できるアップデート」の各Updateで「概要(Description)」の文字数が多い場合、「ダウンロード」・「ダウンロードとインストール」などのボタンが隠れてしまう不具合が確認されています。
この不具合はブラウザでの表示上だけの問題であり、また、不具合自体もUpdate 7で修正されていますが、ColdFusion 2018をインストールした後、ColdFusion Administratorを利用してダイレクトにUpdate 7を適用することができず、一旦 Update 4を適用する必要があります(Administratorで使用されている証明書がUpdate4で更新されるためです)。そのため、一旦Update 4を適用しようとして、ボタンが隠れてしまう不具合に遭遇してしまう場合があります。
もし、その状況に遭遇した場合は、[Tab]キーを押すことで画面の表示を下にずらすことができますので、ボタンが表示されるまで [Tab]キーを押してください。

↑ [ダウンロード]・[ダウンロードとインストール] などのボタンが隠れてしまっています

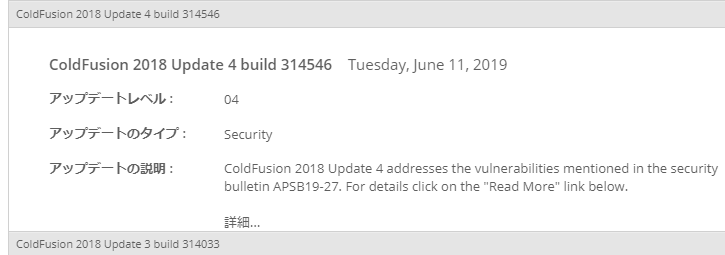
↑ キーボードの[Tab]キーを押すと表示がスクロールして「詳細...」の文字が表示されました

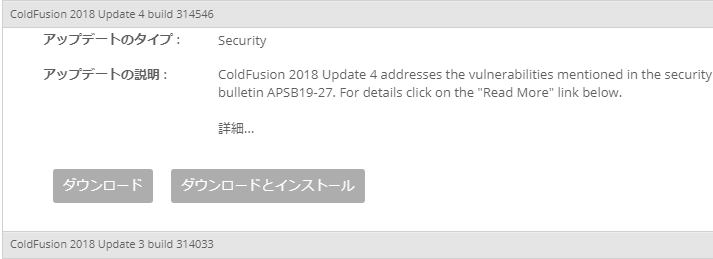
↑もう一度、キーボードの[Tab]キーを押したら、隠れていたボタンが表示されました

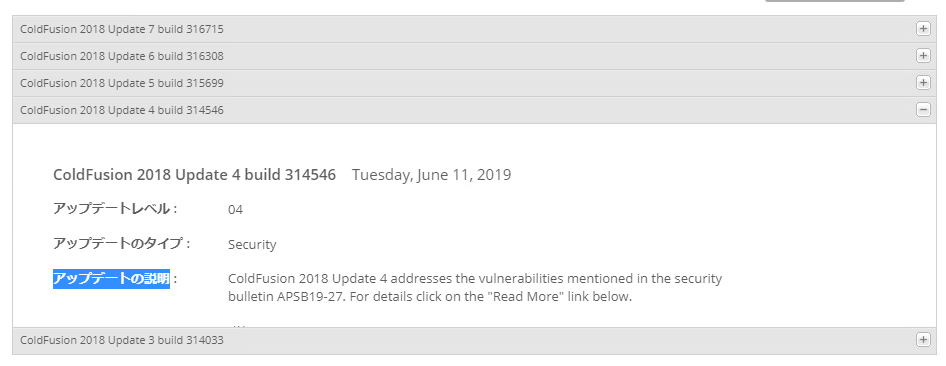
↑もし、[Tab]キーを押しても別の表示がスクロールしてしまってうまくいかない場合は、上記のように「アップデートの説明」を選択状態にするなどによって、スクロールの対象を調整できますのでお試しください
その他の対応方法としては、下記のような方法もあります
- ブラウザを変える
- Internet Explorer 系のブラウザを使用すると、ボタンが隠れずに表示される模様です。ただ、サーバーOSの Internet Explorer では、セキュリティを高める目的でJavaScript の実行が無効になっており、そのままの設定ではColdFusion Administratorにログインすることができません。
- そのためだけにJavaScriptの実行を有効に変更するのはセキュリティの考慮が必要な環境ではお勧めできません。セキュリティへの考慮が必要な方は別の方法をお勧めします
- そのためだけにJavaScriptの実行を有効に変更するのはセキュリティの考慮が必要な環境ではお勧めできません。セキュリティへの考慮が必要な方は別の方法をお勧めします
- Internet Explorer 系のブラウザを使用すると、ボタンが隠れずに表示される模様です。ただ、サーバーOSの Internet Explorer では、セキュリティを高める目的でJavaScript の実行が無効になっており、そのままの設定ではColdFusion Administratorにログインすることができません。
- 手動で直接最新のUpdate(2020年1月時点は Update 7)を適用する
- Update 4を経由せず、直接最新のUpdateに更新したい場合は、手動(最新のUpdateファイルをダウンロードし、コマンドからUpdateのインストーラーを起動して適用する方法)にてUpdate をインストールしてください
(手動で Update を適用する場合の参考情報)
http://cfassociates.samuraiz.co.jp/index.cfm/faq/cftech/cfupd-manually/
- Update 4を経由せず、直接最新のUpdateに更新したい場合は、手動(最新のUpdateファイルをダウンロードし、コマンドからUpdateのインストーラーを起動して適用する方法)にてUpdate をインストールしてください
記事公開日:2020年01月22日
最終更新日:2020年01月22日
Sample Modal Window
This is just a sample…
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent suscipit iaculis libero sed tristique. Quisque mollis dolor non tellus placerat vitae sodales lectus porta. Curabitur ut suscipit tellus. Maecenas rhoncus, ante vitae vehicula vestibulum, metus sapien dapibus tellus, et mattis dolor neque vitae nisl. Nullam eleifend ultrices ipsum eget pretium. Curabitur semper metus ut ante adipiscing nec volutpat sem rutrum. Nullam a nisi lacus, non interdum ante. Vivamus ante augue, commodo vel egestas sed, pharetra nec dui. Quisque sed tellus felis. Donec ipsum mauris, sagittis eu accumsan in, aliquam non ipsum.
Vestibulum tempor nunc nec felis scelerisque eget elementum erat dignissim. Ut vel ipsum mollis orci venenatis luctus. Aenean vehicula quam vel quam porttitor ac iaculis elit pulvinar. Proin consequat, ipsum eu venenatis semper, justo turpis posuere tortor, ac placerat metus nisl et lectus. Nulla cursus dui id nunc ullamcorper sed semper nisl lobortis. Aliquam erat volutpat. Phasellus arcu ante, imperdiet in ornare sed, laoreet eu massa.